Il cervello umano elabora le immagini 60 mila volte più velocemente di un testo scritto. Quando vediamo qualcosa, generiamo subito un qualche tipo di emozione o di reazione, e tale reazione immediata scaturisce dalla grafica. Questo è il motivo per cui è così importante per qualsiasi sito web far sì che la prima impressione sia la migliore possibile.
Che cosa rende una homepage bella e graficamente avvincente? Ci sono regole o linee guida specifiche da seguire per garantire il successo di un sito?
La questione è soggettiva e dipende in larga misura dal tipo di attività, settore, pubblico di destinazione e molto altro ancora. Però possiamo ipotizzare una serie di linee guida in base alle recenti tendenze di web design.
Web Design Trends
Griglia
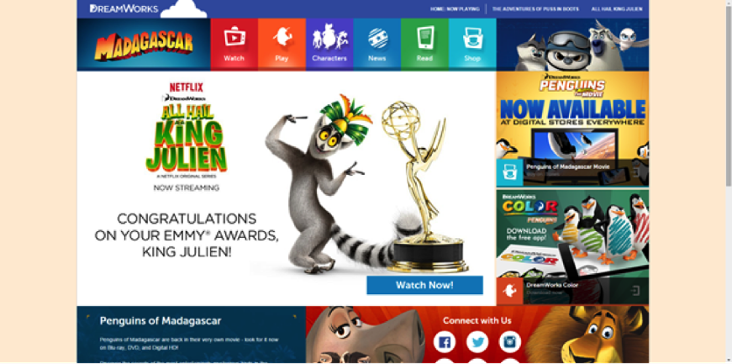
Una tendenza dovuta all'aumento della fruizione da dispositivi mobili è il formato griglia. Patrick McNeil, docente di Graphic Design presso l'Università del Missouri St. Louis, evidenzia come griglia o layout modulari stiano facendo un grande la parte del leone nel 2015. A trainare questa tendenza è la facilità con cui rispondono a diversi dispositivi. Durante la visualizzazione su schermi di piccole dimensioni, griglia o layout modulari si adeguano elegantemente per presentare il contenuto in modo pulito e ordinato attraverso una varietà di risoluzioni.
Un esempio è il sito web DreamWorks Madagascar. Organizzare i contenuti in moduli permette la pagina di ridimensionarsi senza intoppi e allinearsi in modo piacevole quando cambia la risoluzione.

Più grande è meglio
Questo concetto è applicabile a font, immagini, spazi bianchi, copy e altro. Si usano immagini di forte impatto, frasi concise nel tentativo di mostrare tutti i servizi. Questo aiuta a guidare il visitatore verso le informazioni che sono rilevanti senza di loro travolgente. Il Web è pieno di questo design minimalista.
Larghezza intera delle immagini
Ci sono molti modi creativi per implementare questo stile che non sono limitati a solo e .png di .jpg. Il video sta giocando un ruolo sempre più importante.
Pieno schermo immagini di sfondo e video è stata uno delle principali tendenze del design del 2014, e continuerà a svolgere un ruolo importante per tutto il 2015.
Ecco alcuni esempi interessanti e creativi:
Launch Leads

Attraverso l'uso di una navigazione minimalista e la mancanza di disordine di contenuti, il video introduttivo attira l’attenzione. Tagliando fuori tutte le distrazioni, questa azienda fa in modo di trasmettere il suo messaggio in modo efficace conducendo al video promozionale tutta l'attenzione.
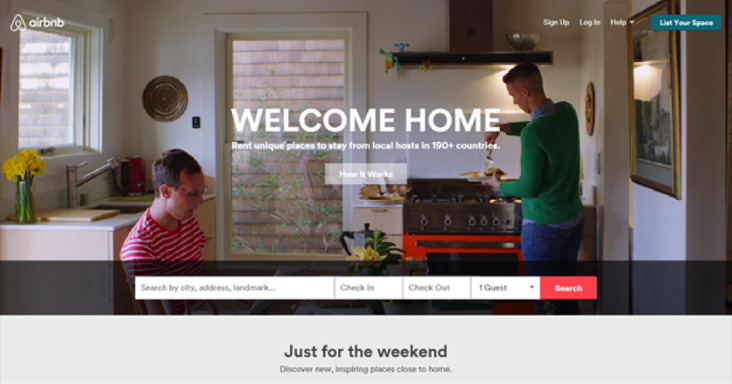
AirBnB

Ancora una volta, qui vediamo un layout semplice e pulito privo di elementi che distraggono e un video con un buon impatto impatto. Direttamente destinati a chi viaggia, il video trasmette l'essenza di AirBnB con un legame personale a cui ogni visitatore sii può identificare.
Le tendenze però non decretano il buon risultato di un’iniziativa, tuttavia sono lo sprone a trovare soluzioni creative sempre più innovative.
Se volessimo ricondurre alle tendenze in oggetto delle linee guida per la costruzione di un buon sito moderno ecco i punti importanti da considerare:
- Conoscere l’obiettivo dei visitatori. Ciascuno di questi siti esaminati ha ben presente quale sia il proprio pubblico e utilizza ciascuna di queste tendenze per dialogare con esso a un livello più profondo.
- Guidare il visitatore. Questi siti fanno un grande lavoro di guida verso i contenuti che più rilevanti. Questo tipo di approccio in qualche modo fa trovare ciò che effettivamente il proprio utente si aspetta di trovare e nel modo in cui lo ritiene più efficace.
- Organizza le informazioni in modo ottimale. Sono siti leggeri, usano stili come il minimalismo o l’architettura a griglia in modo da non sopraffare lo spettatore. Le informazioni sono presentate in un modo pulito che permette al visitatore di trovare facilmente ciò che per lui è importante.
- Utilizzare responsive design per la continuità tra i dispositivi. Questa non è una novità, ma non per questo merita meno attenzione. È diventata una regola non scritta che un sito web deve essere “mobile friendly”, va però aggiunto che il nuovo aggiornamento da parte di Google penalizzerà i siti che non saranno ottimizzati per i dispositivi mobili.
Alcuni esempi che fanno scuola
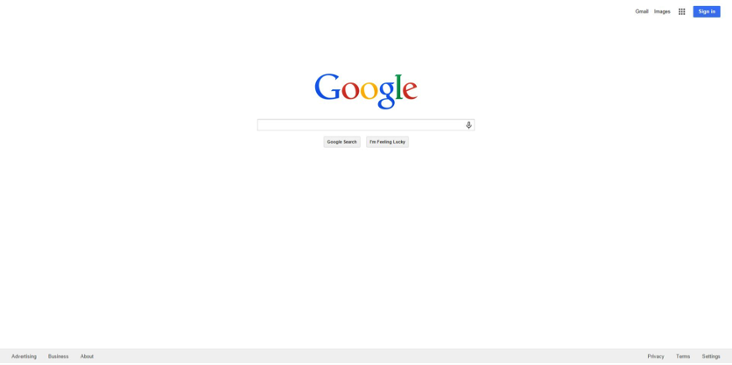
Google

Google è l'esempio per eccellenza di “design driven”. L'unica esigenza di Google è di produrre le risposte più attinenti a qualsiasi domanda. Sono rimasti fedeli a questo rifiutando di ingombrare la loro home page con sputi di informazioni come Yahoo e altri fornitori di motori di ricerca.
Questo design è il più efficace esempio per guidare gli utenti verso un’azione desiderata.
Poi, per il chi usa i servizi secondari di Google (che sono in moltissimi, se non tutti), ci sono dei menu minimalisti in alto e in basso per scoprirne caratteristiche e funzionalità.
Infine, questa impostazione grafica è facilmente (fin troppo) adattabile alle varie risoluzioni e dispositivi in modo che l'esperienza dell'utente sia estremamente coerente.
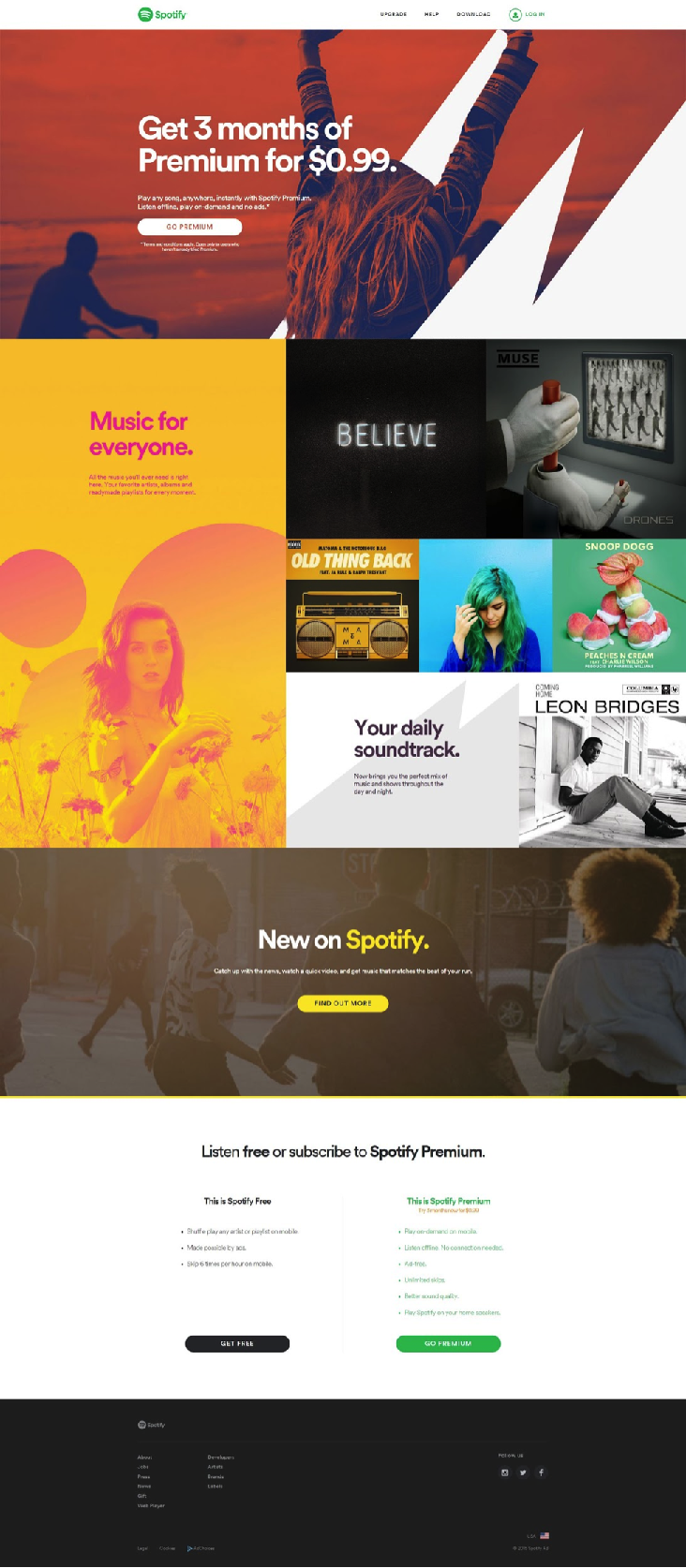
Spotify

Con la homepage Spotify, vediamo la convergenza di molte tendenze recenti:
- Dimensioni
- Call to Action
- Griglia o struttura modulare
- Pulizia e semplicità
Il layout a griglia di Spotify è particolarmente efficace nel conservare l’attenzione dei visitatori, perché sfrutta la naturale curiosità che porta la maggior parte delle persone a scorrere verso il basso per vedere cos’altro c’è.
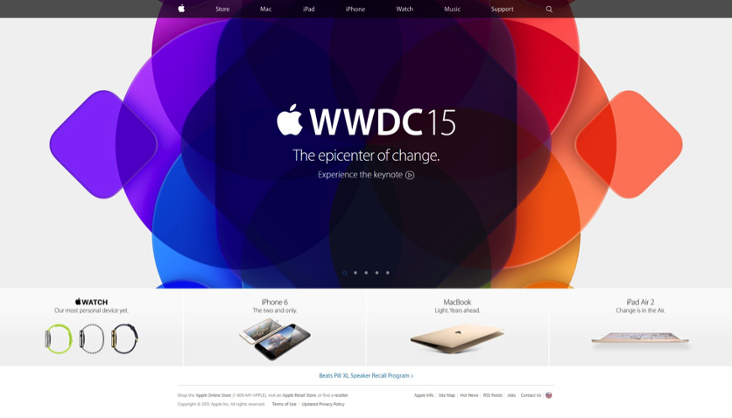
Apple

Apple ha sempre avuto la reputazione di presentare un'immagine pulita e moderna.
Anche con una sola grande immagine colorata, Apple è in grado di presentare tutte le proprie offerte senza obbligare l'utente a scorrere per avere maggiori informazioni.
I fan di Apple sono anche conosciuti per essere abbastanza esperti e all'avanguardia in ambito tecnologico. Il messaggio della storia principale si rivolge direttamente a questo tipo di persona e fornisce informazioni aggiuntive sotto forma di video.
Si noti la cura del linguaggio, si usa "Experience" in contrapposizione a "Watch", "See", o "Download".
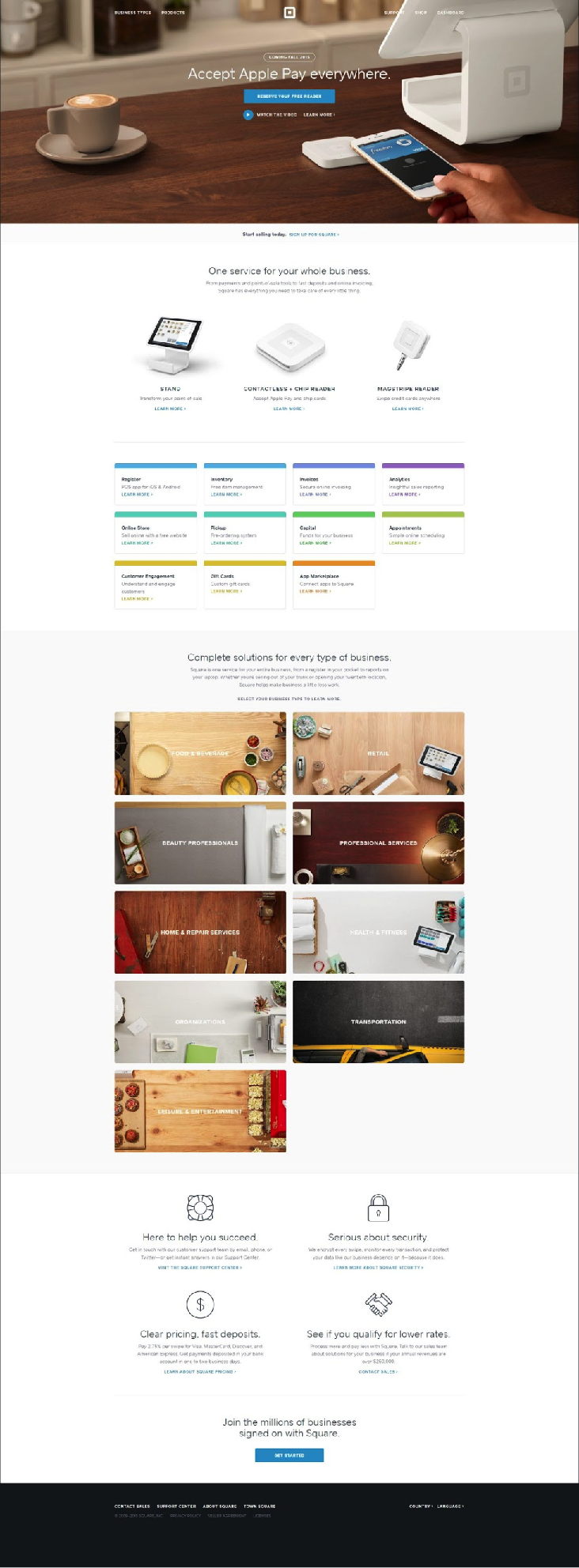
Square

Probabilmente a causa dell'influenza del suo fratello maggiore (Twitter), Square segue lo stesso design di forte impatto e di pulizia. Qui abbiamo a che fare con un concetto piuttosto complesso di processo di pagamento; ci sono molte informazioni che riguarda Square e i servizi che fornisce, informazioni che probabilmente il visitatore non capirebbe. Sarebbe molto facile affollare la pagina con migliaia di enunciati, statistiche, chiamate all'azione, e così via, ma Square fa un lavoro lodevole e presenta tutte le informazioni con un’estrema semplicità di fruizione.
Attraverso l'uso di spazi bianchi, l'occhio viene guidato attraverso un processo sequenziale che permette di trovare facilmente le informazioni desiderate. La tavolozza di colori per le risorse consente all'utente di distinguere facilmente le diverse categorie riducendo i tempi di accesso alle stesse.
Mentre continuiamo, vediamo una griglia particolarmente interessante di immagini che profilano in maniera più dettagliata le personas a partire dal particolare settore di competenza. Questa è ora la terza possibilità di profilare una persona semplicemente in prima pagina. E ognuna è particolarmente diversa rispetto all’immagine precedente. Infine, abbiamo la “fase di considerazione”[…]
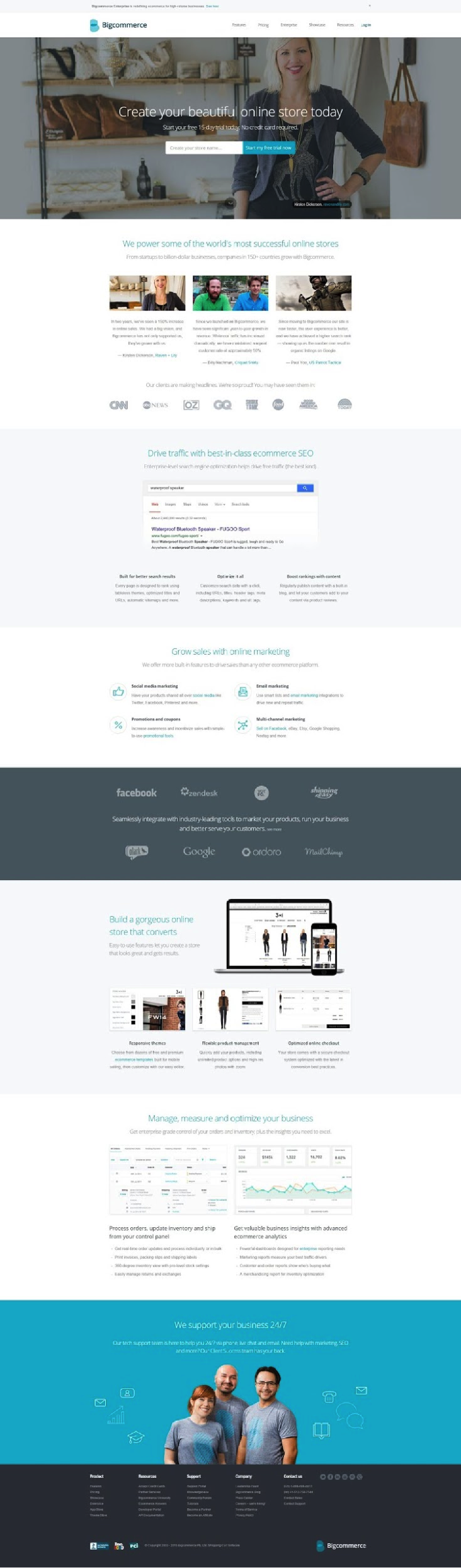
Big Commerce

Ha tutto: le immagini a tutta larghezza, layout pulito, le chiamate in posizione strategica per azione e una perfetta modalità di guida per l’utente. A pensarci bene, cosa è importante per qualcuno che ha bisogno di un negozio di e-commerce? Spere che funziona. Quindi se non basta quello che racconta all’inizio si può scorrere verso il basso e le rassicurazioni che questa azienda funziona arrivano dai titolari di negozi di successo che diventano i testimoni del marchio.
Per riassumere il tutto...
Come puoi vedere le tendenze nel web design sono in continuo cambiamento. Al di là dei trend stagionali, vi sono delle buone pratiche da seguire per migliorare la qualità del tuo sito. Ricapitolando, la tua homepage potrebbe non avere la scelta dei font migliore del mondo. Forse desideri utilizzare lo scrolling parallax.
Non importa quanto folli o insistenti siano i tuoi designer, non trascurare mai il fatto che questo sito non è per te o per il tuo business ma per i tuoi clienti.
Mantienili in prima linea nelle tue strategie, considera dove e cosa stanno cercando nel tuo sito e fai lo sforzo di presentare il sito in maniera semplice e alla moda e la tua home page sarà il contributo più efficace a tutto il tuo sito.