Ogni singolo dispositivo può accedere alla rete tramite un browser e visualizza i siti internet su schermi che vanno dalla diagonale di pochi pollici degli smartphone a quella composta da decine di pollici delle smart TV.
Tutta questa abbondanza di device crea non pochi grattacapi ai web designer, siccome il loro lavoro si moltiplica, dovendo garantire la massima usabilità dei siti e dovendo rendere la navigazione agevole sulla quasi totalità dei display disponibili in commercio.
Le statistiche suggeriscono che il traffico da sorgenti mobile sta continuando la sua crescita inesorabile di pari passo all’aumento di popolarità di smartphone e tablet. Secondo Mashable, nel 2013 il 17,4% del traffico web proveniva da fonti mobile, in aumento di più del 6% rispetto al 2012, quando il traffico mobile era l’11,1%.
La Sfida
Cosa dovrebbe fare il web designer per rendere il sito internet navigabile sulla maggior parte dei device in commercio?
L’approccio di costruire una versione del sito per ogni singolo dispositivo (e quindi per ogni risoluzione dei vari display) è inattuabile, sia per una questione di tempo, che di costi.
La Soluzione “non ideale”
Se consideriamo gli utenti degli smartphone, essi utilizzeranno lo zoom per accedere ai contenuti del nostro sito (considerazioni che non dovremmo fare, o quantomento non limitarci unicamente a questo tipo di utenti), tutto quello che faremmo sarebbe applicare dei semplici principi di progettazione web:
- Evitare Flash, Quicktime o qualche altro plugins che non si possa vedere dallo smartphone
- Non superare i 960px di altezza per evitare lo scroll verticale
- Non usare font più piccoli di 11px
- Assicurarsi di progettare un menu relativamente grande in rapport alle dimensioni della pagina
Ma la vera domanda è: sono sufficienti questi pochi punti?
La soluzione ideale
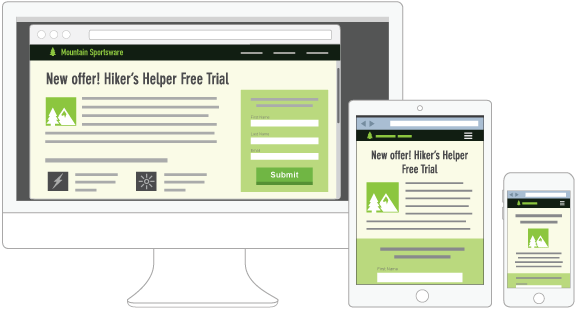
La soluzione ideale in questo caso è il responsive design. L’idea di fondo del responsive design è quella di costruire un sito che sia scalabile in relazione al display sul quale verrà visualizzato, indipendentemente dal software o dall’hardware che tale dispositivo utilizzerà. Si applica sia ai display a bassa che ad alta risoluzione.

Nella figura possiamo vedere una progettazione responsive di un sito internet all’opera: il sito è lo stesso, ma la visualizzazione dei suoi contenuti è ottimizzata e varia in base alle dimensioni del display del dispositivo
Ma il responsive deisgn è molto più della sola idea di avere un singolo sito che si veda bene su molti dispositivi.
Nonostante questo tipo di progettazione sia agli albori, c’è un grande dibattito su quale sia il modo migliore per rendere responsive un sito. Una delle soluzioni più utilizzate è utlizzare il Twitter Bootstrap framework.
Questo ambiente utilizza un sistema di griglia a 12 colonne progettate per essere responsive. Molti dei siti e dei portali web utilizzano questo framework, che fornisce ottimi risultati ed è molto semplice da utilizzare.
L’esecuzione
Ora che abbiamo introdotto il responsive design, vediamo una case history applicata ad un’azienda: la “New Breed Marketing”.
La progettazione responsive inizia dal sito internet, ma diventa rapidamente una parte fondamentale anche della strategia di marketing. Come mai? In primo luogo è una componente essenziale della presenza web dell’azienda.
Il primo passo da compiere quando si riprogetta il proprio sito internet aziendale utilizzando la progettazione responsive è guardare le statistiche.
Quali tipi di dispositivi accedono al tuo sito? Se i tuoi utenti provengono per la maggior parte da Desktop, probabilmente non sarà necessario investire risorse per sviluppare una versione responsive. Se invece la maggior parte del traffico proviene da dispositivi mobili, allora trarrai molti benefici in termini di visite e di vendita da una progettazione responsive.
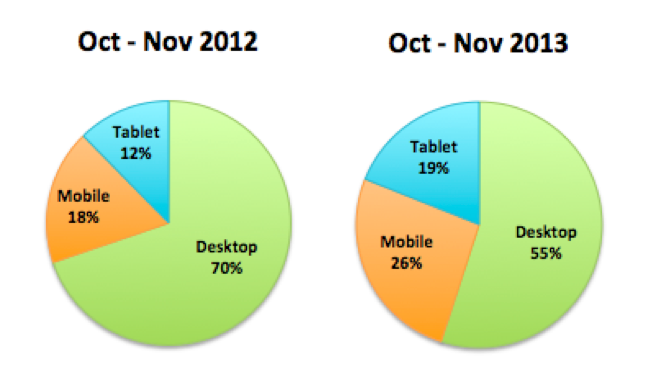
Qua sotto ci sono le statistiche che comparano le nostre attuali sorgenti di traffico dall’anno scorso all’attuale. Questi grafici rappresentano un notevole spostamento nella tipologia di device che accedono ai nostri contenuti web.

Se anche i grafici del tuo sito sono simili, ti suggeriamo di riprogettare il tuo sito in una logica responsive per molte ragioni. Quando un sito è responsive, può trarne sei importanti benefici:
Se il tuo sito è già ottimizzato per le vendite, riuscirai agevolmente ad aumentarle con una progettazione responsive.
Siccome un sito responsive si adatta al dispositivo che l’utente sta utilizzando, l’esperienza complessiva dell’utente non potrà che tranre beneficio, così come la sua opinione verso il tuo Brand e il tuo cliente difficilmente si rivolgerà ad un tuo concorrente.
Statistiche alla mano, se un visitatore sta navigando sul tuo sito da un dispositivo mobile e la visualizzazione del sito non è responsive, l’utente se ne andrà (rimbalzo). Ciò significa che se un potenziale cliente non troverà immediatamente quello che cerca come ad esempio il box del cerca, si sentirà frustrato e cercherà altrove.
Con un sito responsive, questi utenti non si dovranno preoccupare di zoomare o di scrollare il sito per trovare quello che cercano, il sito si adatterà automaticamente al tipo di dispositivo che utilizzeranno. Gli utenti saranno stimolati a rimanere sul sito e a visitare altre pagine, diminuendo la frequenza di rimbalzo dal sito.
I motori di ricerca (in particolar modo Google) stanno aumentando l’importanza della progettazione di tipo responsive in un’ottica di indicizzazione del sito. Nello specifico, se un utente sta effettuando una ricerca da un dispositivo mobile, il motore sarà più incline a presentare all’utente dei risultati che siano responsive.
Lo scopo ultimo è quello di dare all’utente quello che sta veramente cercando, riducendo al Massimo il disagio per non aver trovato una soluzione alle proprie domande.
Molte aziende che ricevono numerose visite da utenti mobile, sviluppano versioni specifiche per questo tipo di dispositivi. Questo sito generalmente è dotato di un sottodominio e alcune volte è molto diverso dal sito originale. Nonostante rientri all’interno della strategia web del brand, non viene percepito dagli utenti come lo stesso sito.
Con un sito responsive, non devi preoccuparti di tutto ciò. Il tuo sito principale costituirà la base della progettazione e, a parte qualche contenuto che cambierà di poco la sua posizione, sarà immediatamente riconoscibile su qualsiasi tipo di device.
Con un sito responsive, non dovrai più costruire un sito ad hoc per un particolare dispositivo mobile. Ciò significa che i tuoi costi di sviluppo saranno letteralmente dimezzati. Lo stesso discorso vale per i costi di mantenimento. Con due siti internet attivi contemporaneamente, pagherai il doppio per aggiornarne i contenuti. Anche se può sembrare una spesa onerosa all’inizio, optare per una progettazione responsive è la scelta migliore per risparmiare sul lungo periodo.
Se I tuoi concorrenti non hanno ancora adottato una progettazione di tipo responsive, la tua azienda ha l’opportunità di guadagnare un grande vantaggio competitivo. Intercettare e i visitatori dei loro siti e convertirli in tuoi clienti è il tuo scopo finale!
Ora più che mai è essenziale che un sito web sia accessibile da molti tipi diversi di dispositive. Con l’evoluzione dei metodi di fruizione dei contenuti web da parte dei nostri clienti la progettazione dei nostri diti deve tenere il passo con i tempi e offrire un’esperienza sempre più ricca e gratificante per gli utenti, contribuendo inoltre a diminuire sensibilmente i costi di gestione dei siti.
Anche Google sta aumentando il peso dei siti ottimizzati per i dispositivi mobile nei suoi algoritmi per l’indicizzazione dei contenuti. Avere un sito responsive contribuirà sicuramente a risalire la classifica dei risultati.
Se non sei ancora convinto, pensala in questo modo: le persone visitano il tuo sito da dispositivi mobile, che tu lo voglia o no. Il tuo sito deve essere progettato per convertire i visitatori in clienti e per generare vendite. Quando una persona che usa uno smartphone o un tablet naviga sul tuo sito e non riesce a trovare quello che cerca, quasi certamente avrai perso la tua opportunità per convertirla in cliente.
Praticamente stai sprecando i tuoi soldi.