“I disegni parlano più delle parole.”
Inoltre, il web design ha raggiunto un livello in cui è diventato cruciale rendere siti web altamente coinvolgenti e orientati alla comunicazione per gli utenti per soddisfare le loro esigenze. Quindi, non si può negare il fatto che queste moderne tendenze di progettazione di siti Web svolgono un ruolo fondamentale nelle conversioni aziendali.
Quindi, è necessario scoprire quali tendenze di design del sito web si adattano perfettamente al tuo tipo di attività.
Come abbiamo detto, il settore del web design è in continua evoluzione .. !! Ogni anno, il settore mette in mostra vari tipi di tendenze e confonde i web designer per trovare i migliori dalle lunghe liste.
Qsono le migliori tendenze nel design di siti Web nel 2021?
Abbiamo coperto la maggior parte delle tendenze significative, anche se c'è una possibilità che potremmo aver perso alcune. Quindi, dicci e suggerisci il tuo preferito nella sezione commenti.
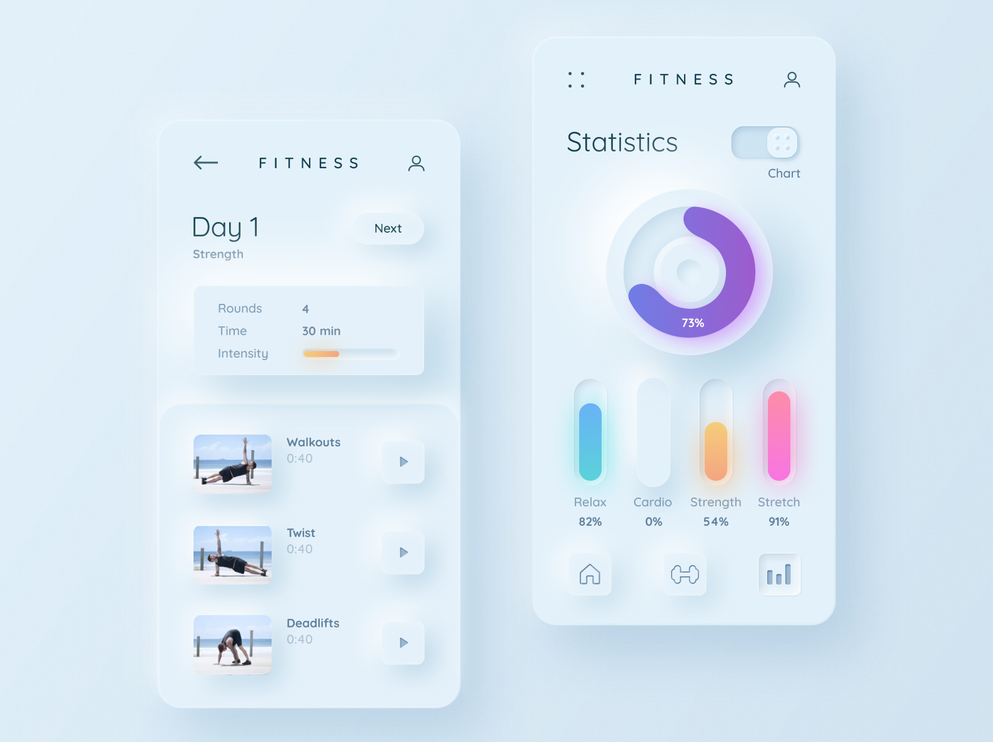
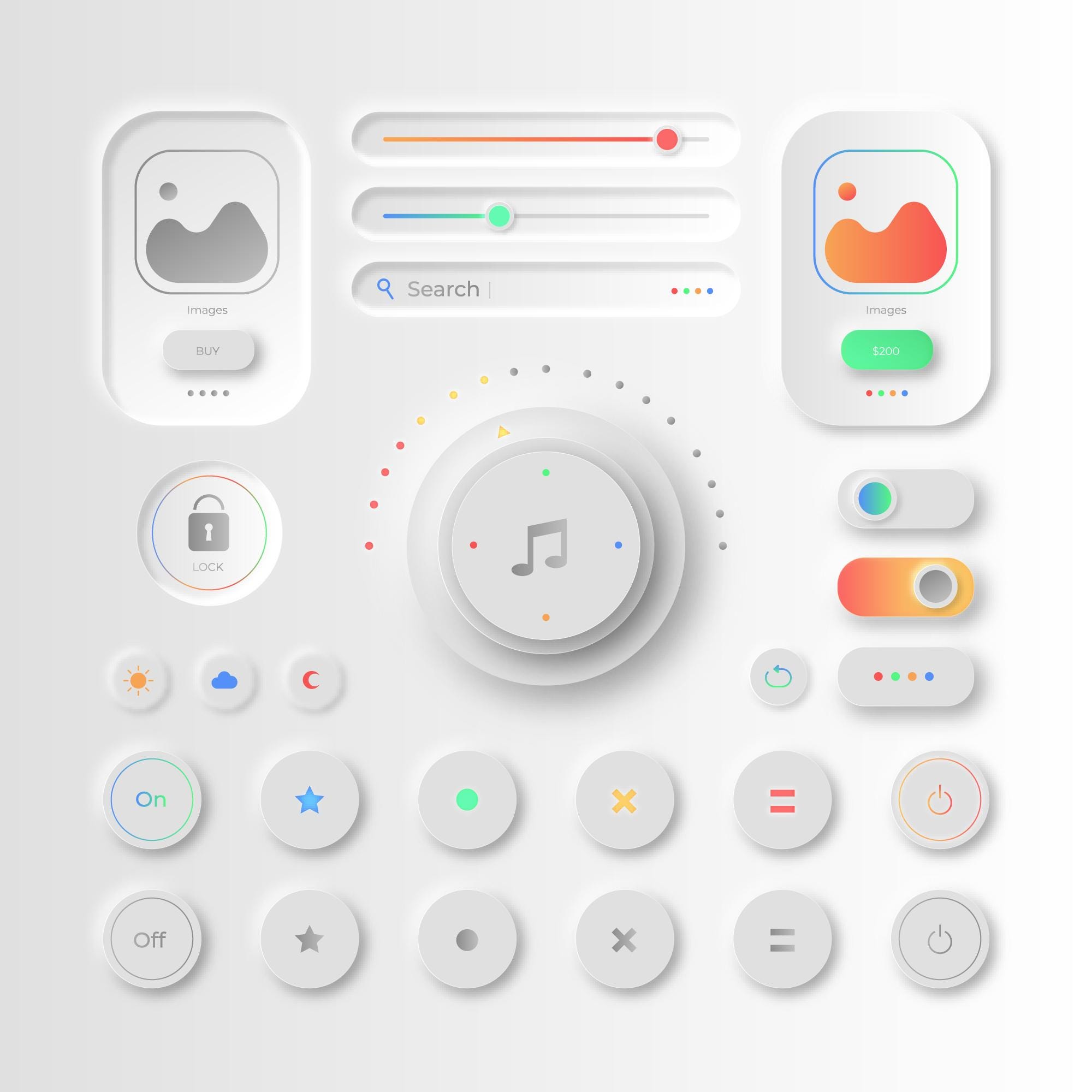
1. Neumorfismo nelle interfacce utente
 Credit: By Mary Tokar on Dribbble
Credit: By Mary Tokar on DribbbleIl neumorfismo sta guadagnando popolarità al giorno d'oggi e sarà una delle migliori tendenze del web design nel 2021. Il neumorfismo combina i due concetti, skeuomorfismo e material design. Applica un approccio minimalista mentre dà un senso di 3 dimensioni sotto forma di pulsanti e altri elementi.
Riguarda il colore dell'intero schermo e offre agli utenti un'esperienza completamente fuori dagli schemi. Durante la scelta del colore da utilizzare, dovrai scegliere un colore che si abbini alle ombre sul design neumorfico. Darà un aspetto decente e unico.
 By PikiSuperstar on Freepik
By PikiSuperstar on FreepikQuesta tendenza è stata ampiamente soppiantata dal design piatto, che semplificava icone e colori in un modo meno realistico ma più uniforme e facilmente identificabile.
Risorse di progettazione per il neumorfismo:
Alcuni esempi:
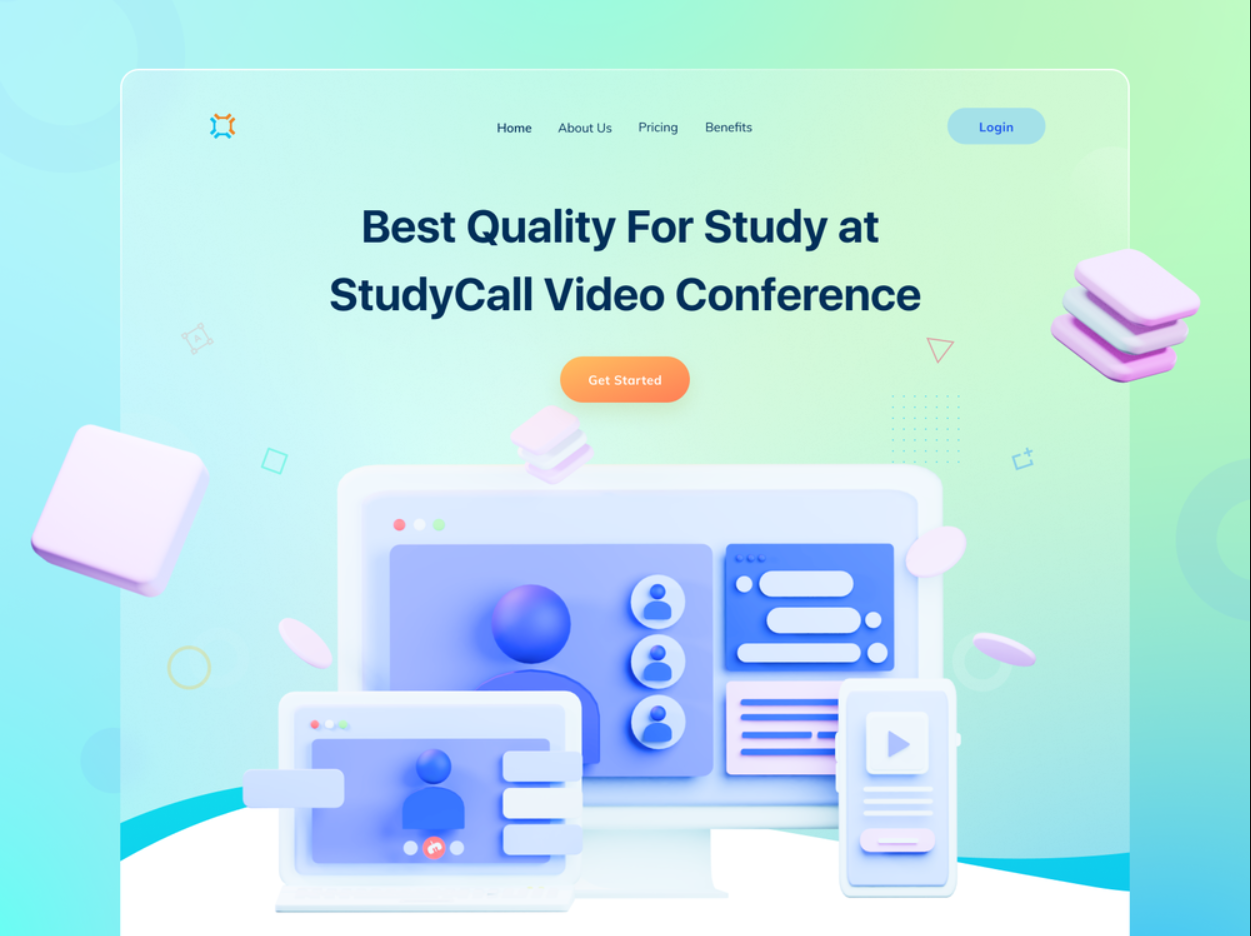
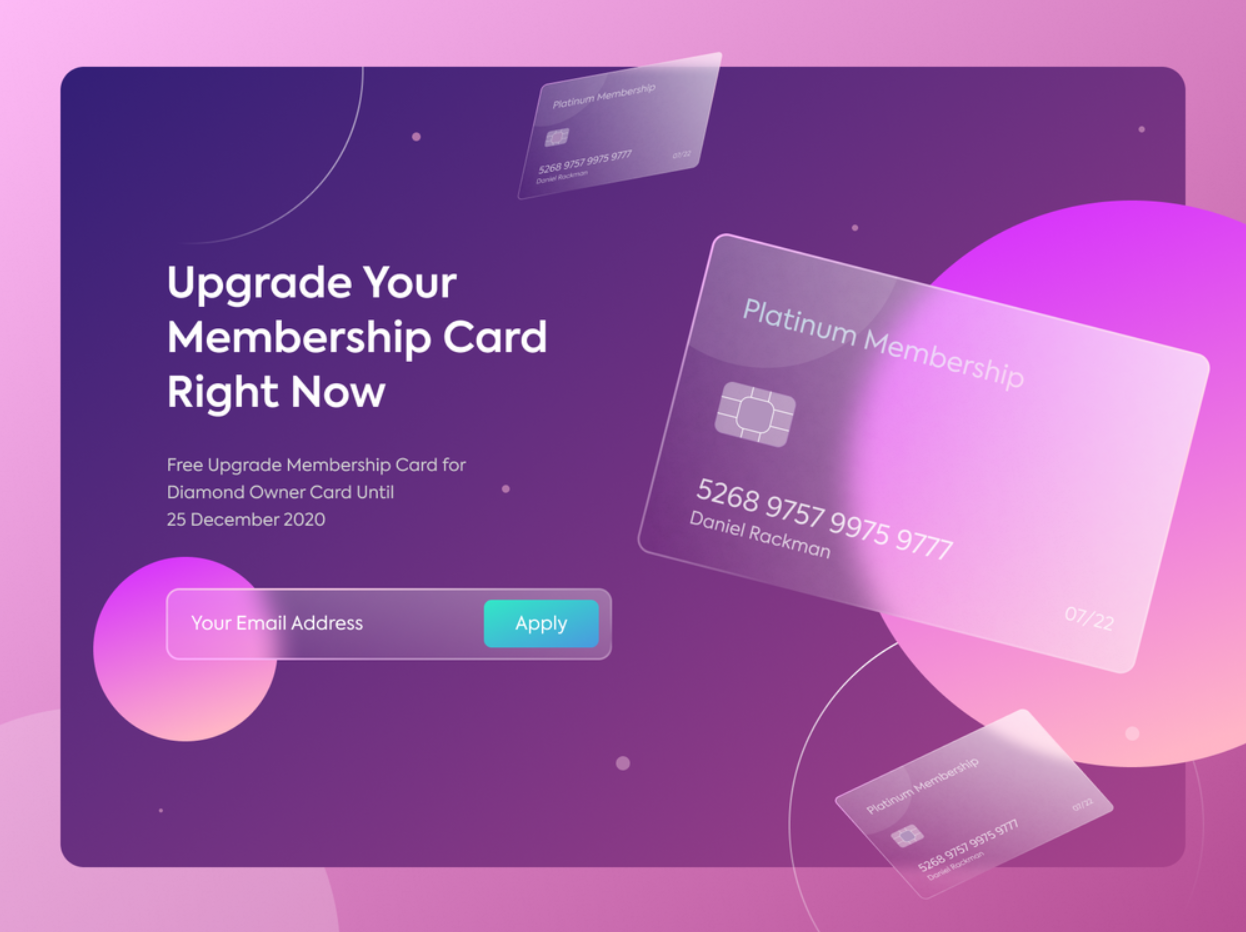
2. Effetti di vetro smerigliato
 Credit: Study Call 3D By Ceptari Tyas
Credit: Study Call 3D By Ceptari TyasÈ una tendenza ben accolta nei tempi attuali. Inoltre, è uno degli effetti più facili e interessanti da creare e implementare. L'aspetto vitreo aggiunge un tocco fantastico alla scena. Dà un aspetto semitrasparente e sfocato agli elementi dietro l'altro.
 Credit: By Herdetya Priambodo on Dribbble
Credit: By Herdetya Priambodo on DribbbleI recenti progressi nella tecnologia web hanno permesso la facile implementazione dell'effetto vetro smerigliato sui siti web. L'aspetto sfocato degli elementi dietro la copertura in vetro smerigliato aiuta ad aggiungere colore a un'area, consentendo anche al testo o agli oggetti di apparire sull'immagine e rimanere leggibili.
È un'opzione popolare tra i designer ed è stata utilizzata come sfondo al posto dei gradienti.
Ecco alcuni esempi:
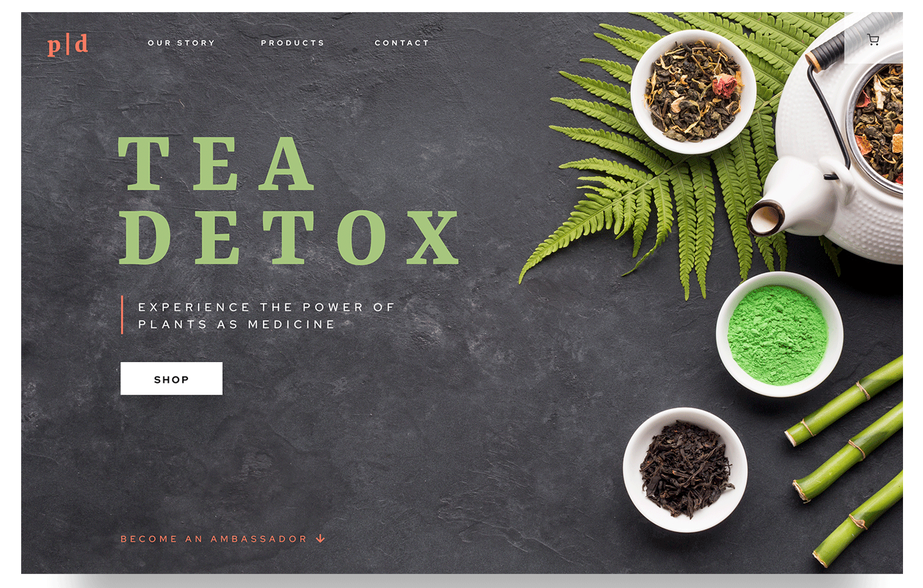
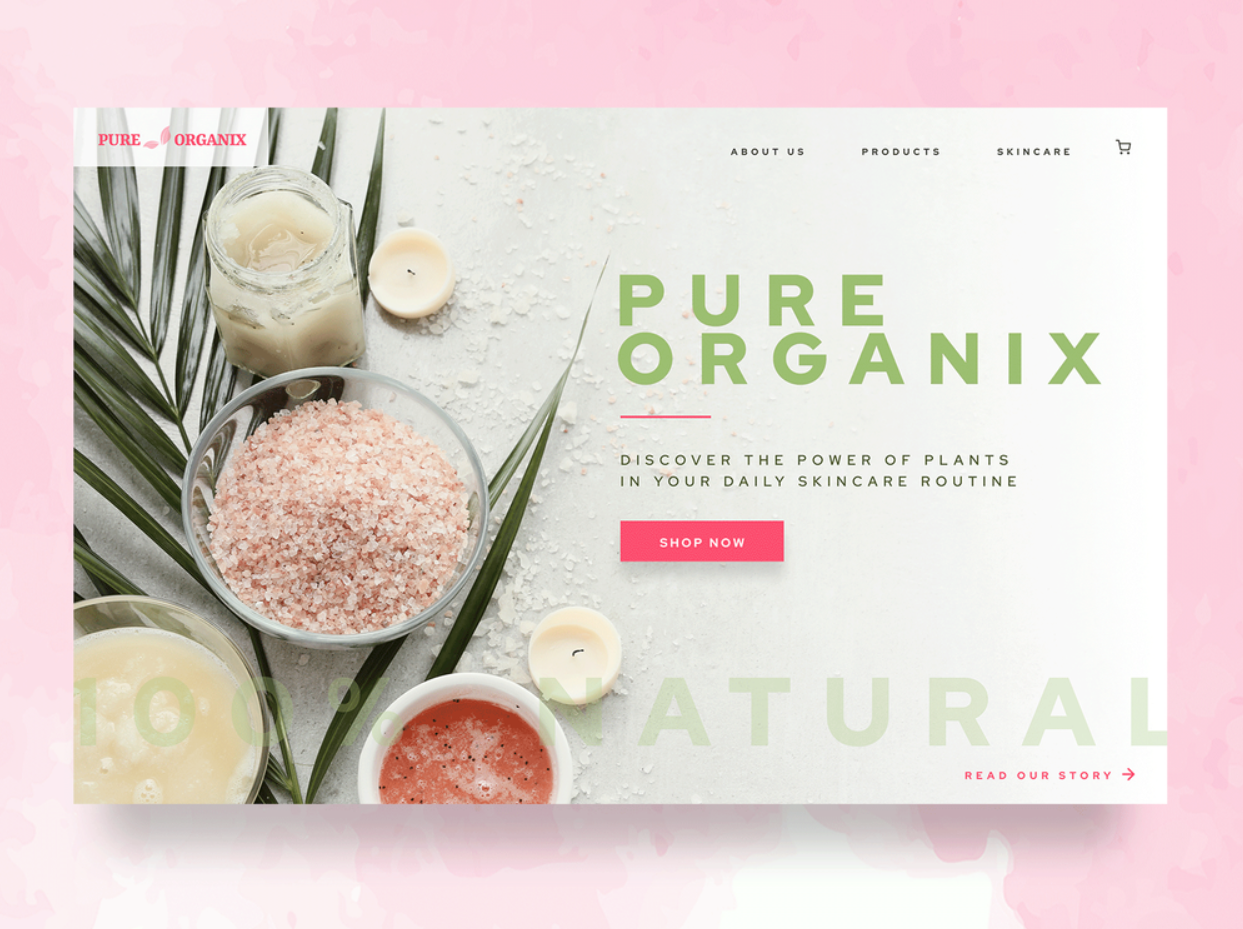
3. Colori confortevoli

Credit: By Davina Spriggs on Dribbble"Qualsiasi cosa in eccesso è dannosa".
Beh, non posso essere in disaccordo. Innovazioni drammatiche, come l'uso non necessario di caratteri, colori, esborsi troppo luminosi, ecc. Possono essere un punto negativo per il tuo sito.
Quindi, i web designer ne hanno tenuto conto con combinazioni di colori più facili per gli occhi.
Secondo la tendenza, nel 2021, i web designer penseranno al di fuori dei due estremi di buio e luce. Stanno andando con la terra di mezzo come tavolozze di colori tenui, ad esempio, verdi sani, blu pastello, marroni caldi o rosa chiaro.
Questi non solo rendono i colori del sito web meno stridenti del nero puro o del bianco puro, ma inducono naturalmente calma e relax.

Credit: By Davina Spriggs on DribbbleQuindi, questa tendenza in generale è qualcosa che i web designer del futuro potrebbero essere più interessati all'accessibilità e al comfort che all'uso eccessivo dei colori.
Dai un'occhiata ad alcuni dei seguenti esempi per un'idea migliore:
Alcuni siti web che utilizzano colori confortevoli:
4. Colori tridimensionali

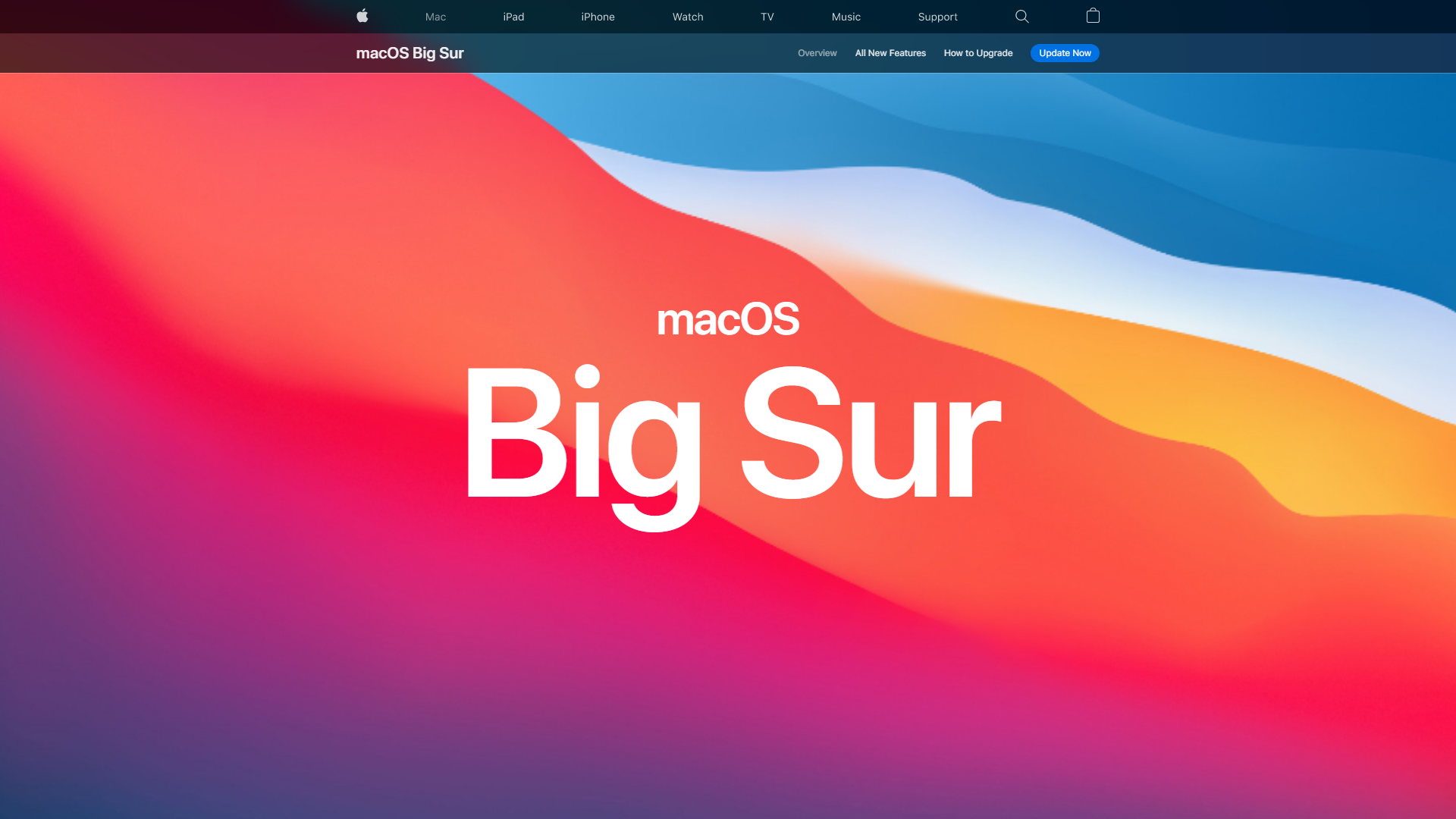
Credit: AppleTutto si sta trasformando in 3D. Dai film, alle immagini, persino ai colori ... !!
Bene, le combinazioni di colori sfumate nel web design sono di tendenza da un po 'di tempo ormai e nell'anno 2021 la tendenza dell'anno sembra la prossima evoluzione, con le transizioni di colore che diventano più realistiche che mai.
Prendendo la loro idea dal sistema operativo Big Sur di Apple, possiamo aspettarci colori saturi e tridimensionali, come un frutto fresco colto direttamente dallo schermo. Splash… !! ✨

Credit: By Mike On DribbbleDue colori fianco a fianco potrebbero sbavare improvvisamente insieme o possono mantenere la profondità e le ombre degli oggetti dipinti.
Alla fine, questa tendenza suggerisce che le tendenze del web design nel 2021 aspirano a regni più elevati di realismo
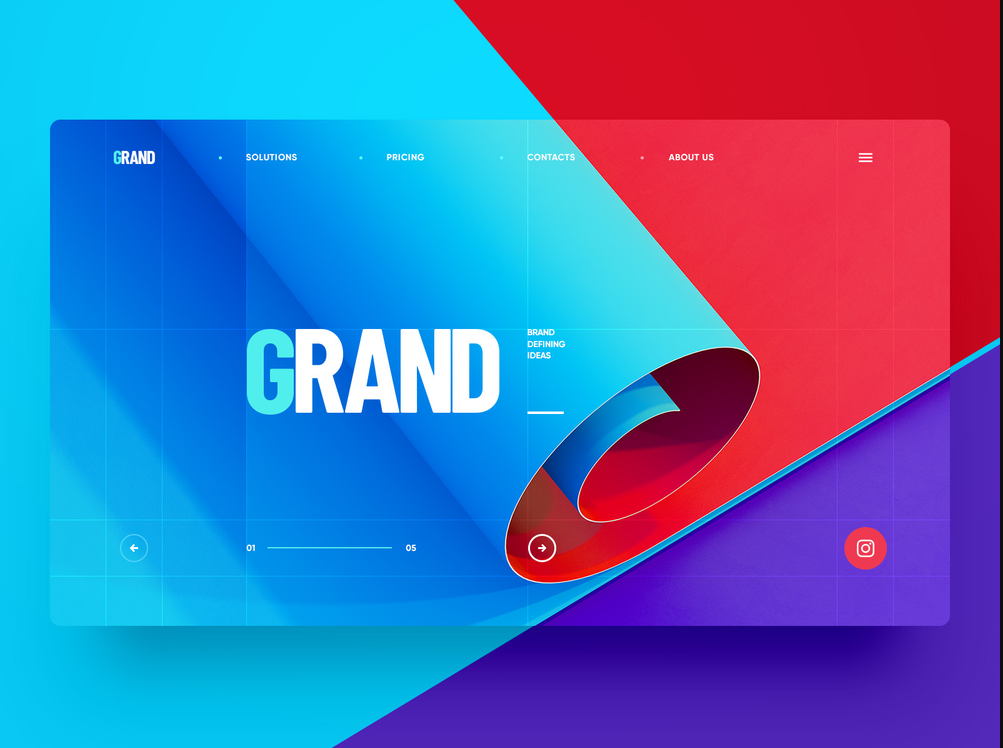
5.Combinazione di colori sfumati

Credit: Chameleon Admin Template By ThemeselectionFornire diversità nel design è un'ottima cosa da fare. Le persone amano i design unici e creativamente accattivanti.
Quando si tratta di colori, ci sono centinaia di sfumature per ogni colore. Le sfumature forniscono semplicemente questi shad in un modo davvero unico. Perché questa tendenza sta diventando popolare? 🙄
In primo luogo, offrono più spazio alla creatività. In secondo luogo, l'utente è incerto. Da un lato amano il minimalismo e dall'altro tendono a pensare che il designer non abbia cercato di lavorare sul design quando vede solo due colori… !! Quindi, usare i gradienti è un'ottima opzione anche se stai progettando un design minimalista. E terzo, il gradiente crea un'illusione di movimento. In breve, puoi chiamarlo un analogo del motion design, senza animazione.

Credit: InstagramQuesta tendenza nel design grafico è tornata nel 2018, con il logo sfumato di Instagram. Da allora, stabilisce nuovi standard in termini di creatività e interattività. I risultati dei sondaggi e dei commenti degli esperti mostrano che finora questa tendenza non sta scomparendo. Quindi è una delle migliori tendenze del web design nel 2021.
Alcuni suggerimenti per creare sfumature:
- Non scegliere i colori a caso. Deve servire allo stato d'animo di un particolare elemento della pagina o del prodotto. Se non sei sicuro di cosa scegliere, utilizza Adobe Color Wheel.
- Usa i colori della natura. Verde, giallo, blu, ecc. Attrae l'occhio di ogni persona. Vedendo tali colori sul prodotto, l'utente sarà sicuramente impressionato.
Di seguito sono riportati alcuni fantastici generatori di colori sfumati:
Alcuni siti web che utilizzano lo schema del gradiente:
6. Contenuto 3D interattivo

Credit: Xeniac on UplabsIl 3D è sicuramente la tendenza calda nel web design. È accattivante, coinvolgente, eccitante e dà una sensazione fantastica ai visitatori.
Bene, grazie alle moderne tecnologie web, i web designer possono soddisfare il loro desiderio di creare un fantastico sito web che si distingua dalla pagina web media.

Credit: By Ilham Maulana On DribbbleGli elementi 3D sono di tendenza da molto tempo ed è una delle tendenze evergreen che non scomparirà presto. Quindi, libera la tua creatività con gli straordinari elementi 3D.

Credit: AvatarzEcco alcuni buoni esempi:
Vedi alcuni siti web che utilizzano contenuti 3d:
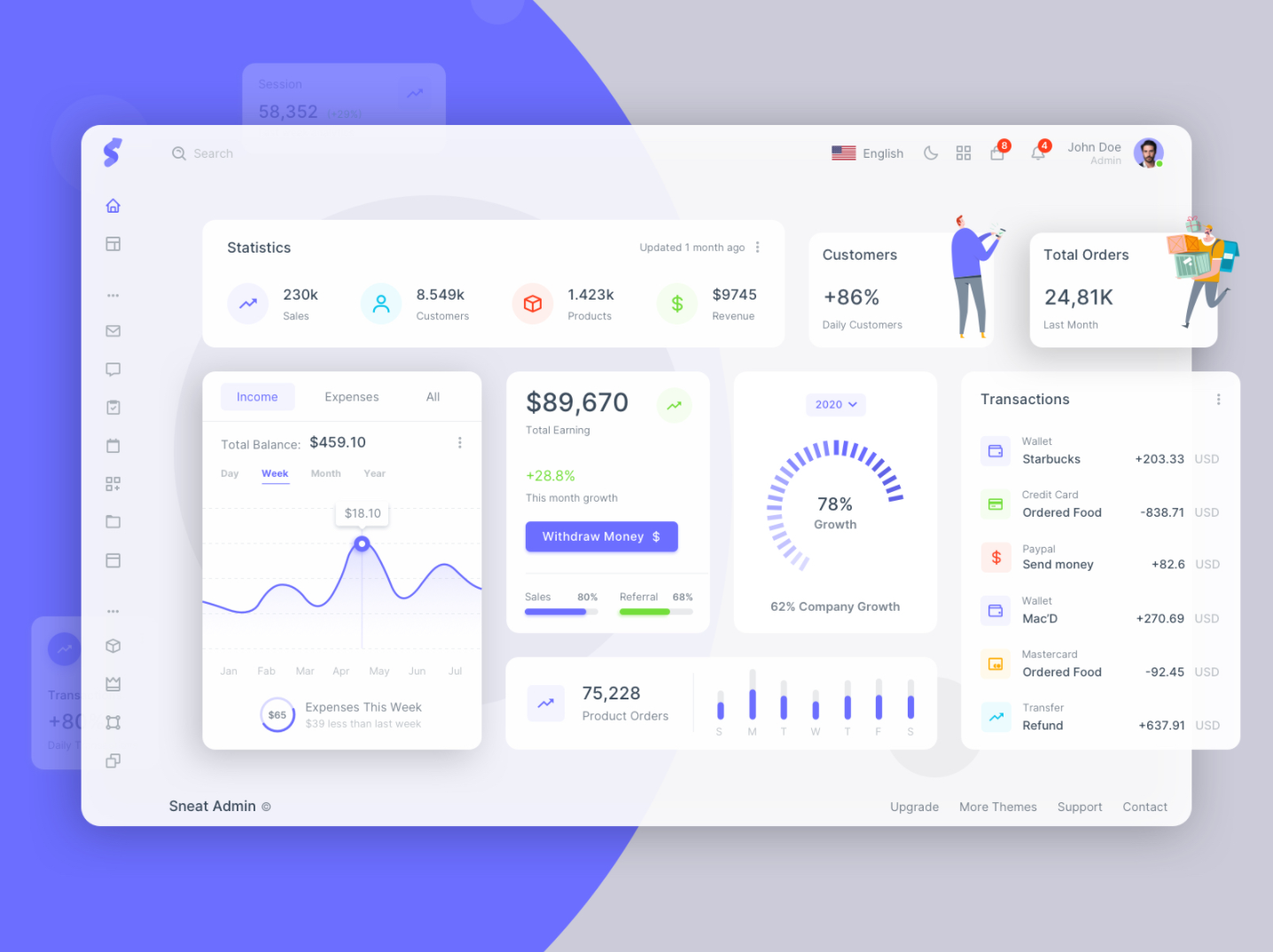
7. Material Design

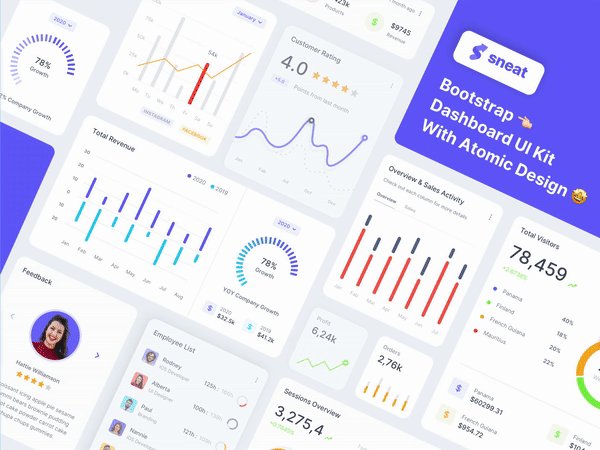
Credit: Materialize Admin Template by PixinventIl material design è un linguaggio di design introdotto da Google nel 2014. La maggior parte delle volte il web design tradizionale sembra piatto. Ora, come puoi vedere nell'immagine sopra, il design del materiale consente di utilizzare il colore e le ombre per imitare il mondo fisico e le sue trame.

Credit: By Jovie Brett Bardoles on DribbbleIn realtà è una naturale continuazione della più grande tendenza nel mondo del design negli ultimi anni: il design piatto. Inoltre, Material può fare qualcosa che piatto non potrebbe fare, aggiunge quel tanto di abbellimento sufficiente per migliorare l'usabilità. Invece di togliere tutto per favorire l'appeal visivo, l'obiettivo del Material Design è l'usabilità.
Sicuramente dominerà le tendenze del web design nel 2021 come ha fatto in passato.
8. Tendenze del web design UX in modalità scura e in condizioni di scarsa illuminazione

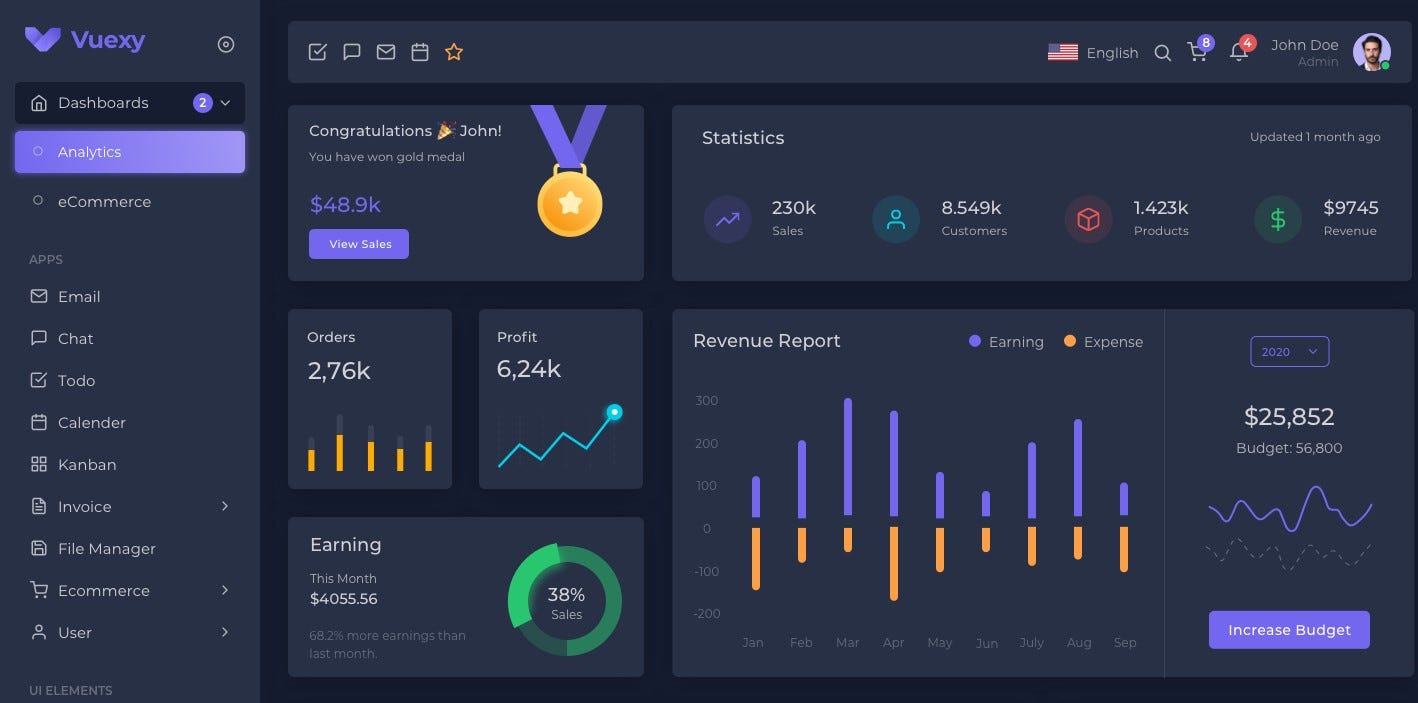
Credit: Vuexy Vuejs Admin Template by PixinventUna delle tendenze del web design più calde per il 2021 è la modalità oscura.
Probabilmente ami le modalità oscure, giusto? Che si tratti di un teatro o di qualsiasi app, l'oscurità è qualcosa che preferisci !! Sei sicuro di non essere un vampiro?
Ad ogni modo, la modalità oscura, il turno notturno e altre opzioni dell'interfaccia utente in condizioni di scarsa illuminazione sono di tendenza principalmente perché forniscono agli utenti un sito o un'app a basso contrasto che è più facile da guardare in ambienti con scarsa illuminazione.
Inoltre, il nero è un colore particolarmente forte che colpisce forti emozioni nelle persone e potrebbe facilmente sopraffare un individuo quando è esagerato.
La modalità oscura è particolarmente utile quando si desidera evidenziare un tipo specifico di contenuto. Spotify, Netflix, Steam sono progettati in modalità oscura. Mentre, Instagram, Twitter, Apple e Android sono alcune delle app e dei servizi più popolari che offrono anche questa modalità.

Credit: ImgflipEcco i motivi principali del trend:
- Dona un aspetto ultra moderno e alla moda
- Risparmia la carica della batteria del dispositivo (in caso di schermi OLED / AMOLED)
- Permette di fare la cacca e di evidenziare altri elementi di design
- Riduce l'affaticamento degli occhi in condizioni di scarsa illuminazione.

9. Minimalismo (Flat Design)

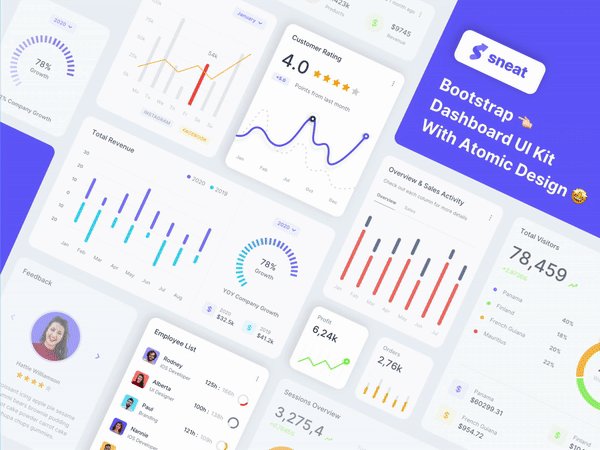
Credit: Sneat E-Commerce Dashboard & UI Kit By Themeselection"Non si tratta di quantità, ma di qualità."
L'età attuale sta sviluppando un interesse per un approccio minimalista. Che si tratti di tessuti, mobili o anche di web design .. !! L'abbigliamento semplice e sofisticato attrae di più in quanto semplifica l'esperienza dell'utente. Un uso eccessivo di oggetti, caratteri, l'animazione potrebbe rovinarlo. Quindi, per trattenere i visitatori del tuo sito web, tieni a mente una cosa: più pulito è il sito, migliore è l'esperienza, minore è la frequenza di rimbalzo.
Durante la progettazione, si dovrebbe sapere che ogni elemento che si sta utilizzando in un disegno, siano essi Font, un'immagine o una copia, deve avere uno scopo; non dovrebbe essere utilizzato a meno che non sia necessario consegnare il messaggio in modo chiaro. Tuttavia, assicurati di non rendere più complesse le attività principali dei tuoi utenti eliminando o nascondendo i contenuti di cui hanno bisogno. L'obiettivo è rendere il messaggio più chiaro, non più nascosto.
Gli aspetti principali del minimalismo nel web design:
- Navigazione nascosta
- Interfaccia user-friendly
- Spazio di navigazione
- Usare i caratteri in modo creativo
- Tre colori al massimo contemporaneamente
- Evita l'eccesso di dettagli: transizioni di colore, ombre, trame
Siti web dal design minimale:
Ecco l'articolo di riferimento dettagliato :
: Best practices for minimalist website design.
10. Elementi disegnati a mano

Credit: By Oli Lisher On DribbbleIl vecchio detto "Un'immagine vale più di mille parole" è ancora rilevante per le esperienze di oggi. Le immagini si attraggono più velocemente del testo e questa proprietà naturale di foto, illustrazioni o schizzi le rende molto utili per la progettazione visiva. Poiché il motivo principale di qualsiasi web designer è presentare il sito in un modo interessante e alla moda per attirare traffico. Per attirare l'attenzione degli utenti, i designer provano nuove idee nei loro progetti che alla fine portano all'introduzione di elementi disegnati a mano.

Credit: By Angela Santos On DribbblePoiché il disegno a mano è una caratteristica tipica di grafici, designer e illustratori ed è spesso associato alla creatività e all'ispirazione, viene spesso utilizzato nei portfolio e nelle vetrine.
Se vediamo la nuova tendenza (ovviamente non troppo nuova), i designer stanno riportando gli schizzi come forma di design. Di sicuro, l'arte disegnata a mano è uno degli stili popolari adottati nei progetti web. Usare questi disegni abbozzati per trasmettere e riflettere i singoli stili è sicuramente una buona idea.
Dai un'occhiata ad alcuni siti web che stanno seguendo questa tendenza:
11. ChatBot

Credits: By Vic Bell on DribbbleI robot sono stati un divertimento per tutti. Affascina le persone che una macchina o un programma possa svolgere i compiti e persino comunicare .. !! Dà una sensazione avanzata alla persona.
Chiaramente, i chatbot sono una funzionalità fantastica e interattiva che è stata popolare per alcuni anni e continuerà ad essere rilevante anche nel 2021. Con l'aumentare della domanda di intelligenza artificiale e apprendimento automatico, i chatbot diventeranno la norma per semplici richieste di assistenza clienti e acquisti personali.

Ad esempio, se un cliente visita il tuo sito Web, alla ricerca di prodotti specifici e il chatbot sa di averlo disponibile. Il chatbot può farglielo sapere. Questa esperienza può portare a un'impressione positiva per il cliente e può affrontare il business con l'assistenza clienti in assenza di una persona dal vivo. In questo modo puoi anche rendere il tuo sito web preferibile per tutti i clienti e visitatori in tutto il mondo.
Ecco alcuni dei migliori fornitori di chatbot:
Vantaggi:
- Migliora il servizio client
- Approccio più semplice ai mercati globali
- Aumenta il coinvolgimento del cliente
- Al passo con le tendenze: essere presenti sulle piattaforme di messaggistica
- Monitora i dati dei consumatori e l'acquisizione di informazioni
- Migliore generazione di lead, qualificazione e nutrimento
- Risparmi
12. Interfacce utente vocali (VUI)

Credit: Echo show Play by Theron BensonLe interfacce utente vocali (VUI) consentono all'utente di interagire con un sistema tramite comandi vocali o vocali. Gli assistenti virtuali, come Siri, Google Assistant e Alexa, sono esempi di VUI.
Ricordi i giorni in cui dobbiamo aspettare a lungo per ottenere informazioni dopo averle cercate su google? E ora non ci resta che comandare ... !! Stiamo diventando pigri o cosa ..!? 😂
Beh, in realtà è affascinante ottenere informazioni sul tuo unico comando .. !!? Tutto quello che devi fare è chiedere cosa hai in mente e boom, il risultato è lì in un attimo. Adesso è una nuova norma. Il modo di interazione con il servizio sta cambiando e anche il web design si sta adeguando per stare al passo con la prevalenza di chatbot vocali e assistenti virtuali.
Vantaggi:
- Mani libere
- Intuitivo
- Veloce
- Interattivo
Hanno reso più semplice il modo in cui cerchiamo informazioni, prendiamo appunti e così via. Marchi come Apple, Android e Google implementano la tendenza nel loro processo di progettazione dell'interfaccia utente / UX
Possiamo aspettarci di vedere sempre più siti Web che integrano la ricerca vocale come opzione per la ricerca di testo tradizionale. Quindi, tienilo a mente
Puoi controllare questo articolo per maggiori dettagli: Progettazione di una VUI - Interfaccia utente vocale
13. Accessibilità web

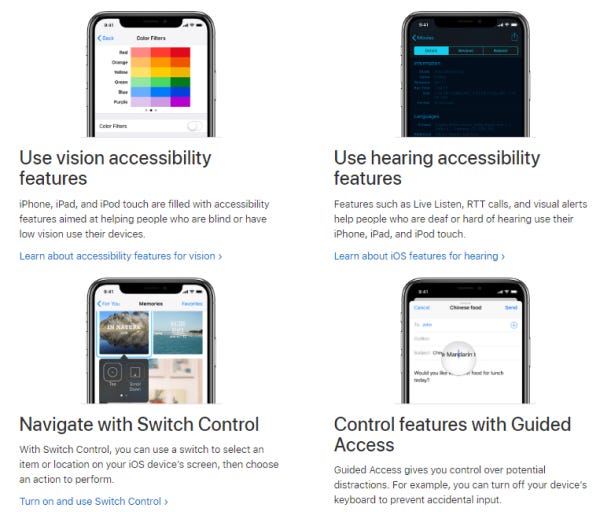
 Credit: Google Images
Credit: Google ImagesAttualmente ci sono più di 2 miliardi di persone disabili nel mondo, che rappresenta il 37,5% della popolazione mondiale. Quindi è necessario progettare in modo che anche questi segmenti di pubblico possano avere accesso ai tuoi siti web.
- Quindi, fondamentalmente, l'accessibilità web significa che i siti web, gli strumenti e le tecnologie sono progettati e sviluppati in modo tale che tutti i tipi di pubblico possano utilizzarli, comprese le persone con disabilità. Più specificamente, le persone possono:
- Comprendi, percepisci, naviga e interagisci con il Web
- Contribuire al Web
Gli elementi che migliorano l'accessibilità includono:
- Creazione di un adeguato contrasto di colore tra testo e sfondi;
- Indicatori di messa a fuoco, ad esempio, il contorno rettangolare che appare intorno ai collegamenti quando si utilizza la navigazione da tastiera;
- Utilizzo di etichette e istruzioni con campi modulo anziché testo segnaposto a basso contesto;
- Utilizzo di alt tag funzionali per le immagini (che aumenta anche la SEO!)
L'accessibilità al Web non è solo una tendenza, è un fattore importante poiché il Web e Internet sono diventati parti importanti della nostra vita. L'accessibilità al Web consente alle persone con disabilità di avere pari accesso ai servizi / funzionalità importanti che il Web fornisce, come acquisti online, istruzione, servizi sanitari, attività ricreative e altro ancora. Aumenta anche la conversione, aumenta il tuo SEO e ti aiuta a raggiungere un pubblico più ampio.

Leggi l'articolo Introduction to Web Accessibility. Ecco un tutorial gratuito: https://www.udacity.com/course/web-accessibility--ud891
14. Interattività

Credit: By Cuberto on DribbbleCome ti sentirai, se apri un sito e lo trovi per niente interattivo .. !! Probabilmente non lo visiterai più. Destra?
Ecco perché il design interattivo è una parte essenziale dei designer. Elementi interattivi come domande, quiz, sondaggi e altri grafici accattivanti ti aiuteranno a mantenere l'interesse per il tuo sito. Aiuterà anche a ridurre la frequenza di rimbalzo poiché è più probabile che i visitatori rimangano sul tuo sito.
È un ottimo modo per fornire valore ai visitatori, convincerli a interagire con il tuo sito Web e saperne di più su di loro. Se il tuo design è interattivo, creerà automaticamente curiosità e interesse anche per la tua azienda. Assicurati di tenerlo sotto controllo durante la progettazione del tuo nuovo sito web. !!
Esempi di marketing interattivo includono:
- Valutazioni come quiz
- Sondaggi e sondaggi
- Sezione Feedback
- Recensioni
Di seguito sono riportati alcuni esempi di siti Web interattivi:
15. Realta virtuale

Credit: Volodymyr Kurbatov on DribbbleQuanto bella sembrava la realta virtuale nel film Iron-man? 😎
Beh, non è ancora così avanzata, ma comunque, la realtà virtuale sta diventando una tendenza in tutti i settori. Che si tratti di giochi, l'e-commerce anche il mondo del web design non è escluso da questo elenco.
Il più delle volte il visitatore si confonde su come andrà una cosa, un panno o un prodotto specifico .. !! Anche se a loro piace il prodotto, vogliono essere sicuri o vogliono avere un'idea di come verrà impostato. È qui che la VR o l'AR vengono in aiuto .. !!
Le esperienze di realtà virtuale sui siti Web continueranno ad aumentare nei prossimi anni. Pensa a siti di mobili come IKEA che mostrano come sarebbero i mobili nella tua stanza .. !!
La realtà virtuale può sicuramente essere uno strumento potente per un sito Web per trasmettere contenuti significativi, interattivi e utili a un visitatore del sito in un modo che li aiuti a prendere decisioni di acquisto più facilmente.
16. Le micro interazioni

Credit: By Pedro Aquino on DribbbleLe micro animazioni sono piccole animazioni. Ma non prendere piccolo per insignificante qui .. !! Le micro animazioni sono molto utili quando si tratta di guidare gli utenti attraverso le loro interazioni con il tuo sito web.
Questo è il motivo per cui le micro animazioni sono una delle tendenze del web design nel 2021 per i web designer. I siti di e-commerce utilizzano micro animazioni per migliorare l'esperienza dell'utente e offrire agli acquirenti un assaggio dei loro prodotti.
Ci sono 4 parti fondamentali della microinterazione:
- Trigger
- Regole
- Feedback
- Loops e modalità
Più detagli: Overview and proper utilization of micro interactions to enhance a websites ux design.
17. Micro animazioni

Credit: Micro Animations By Aleks FaureCome suggerisce il nome, le micro animazioni sono piccole animazioni. Ma in questo caso, piccolo non significa insignificante. Sono estremamente utili quando si tratta di guidare gli utenti attraverso le loro interazioni con il tuo sito web. Le micro animazioni sono popolari da alcuni anni, ma nel 2021 si tratterà di usarle in modo organico.
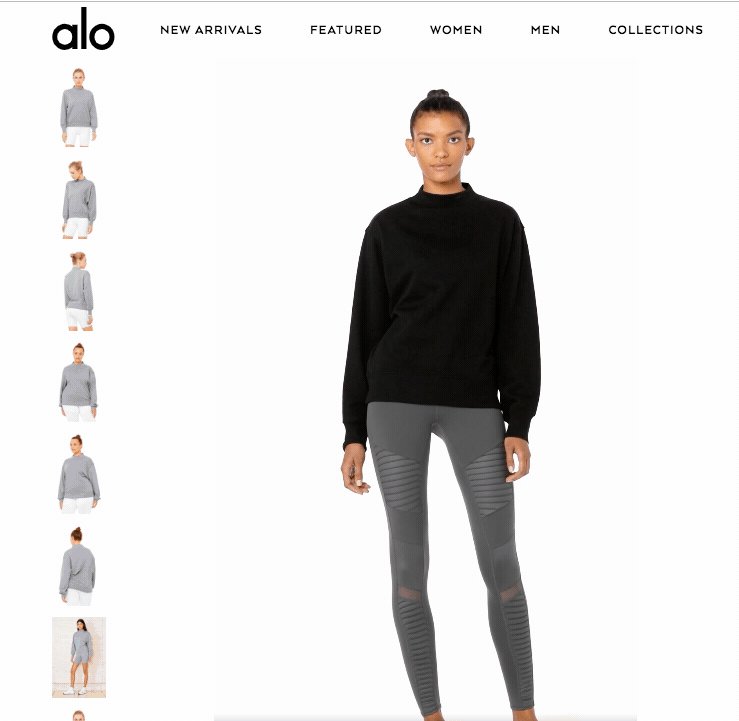
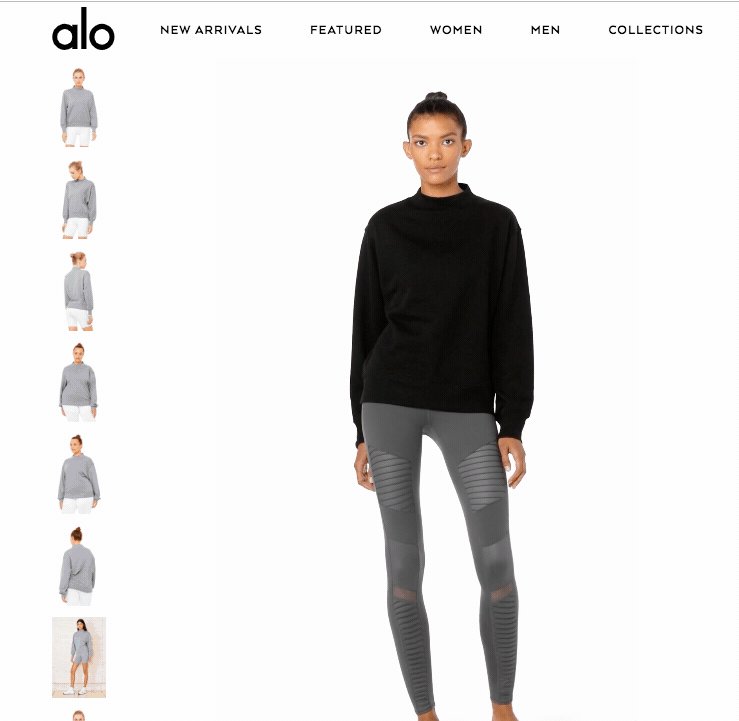
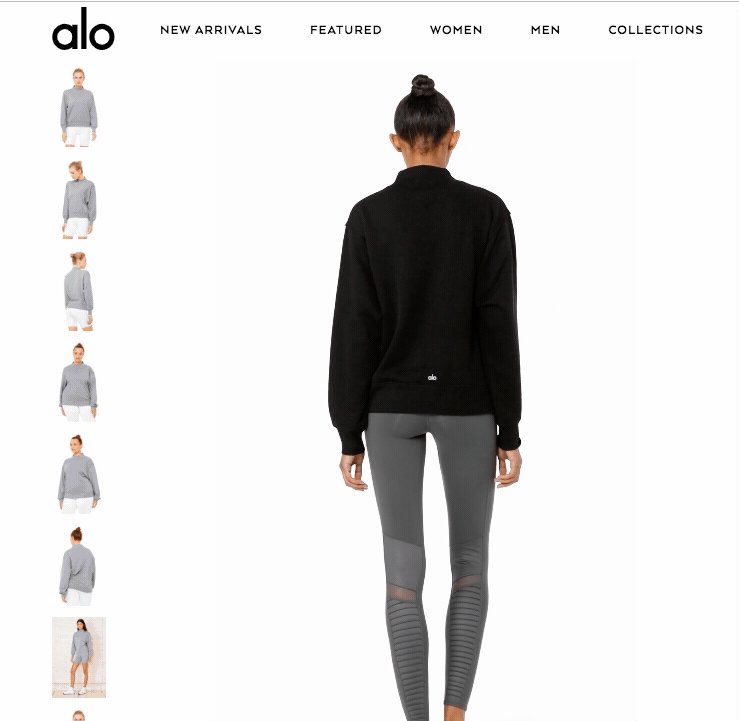
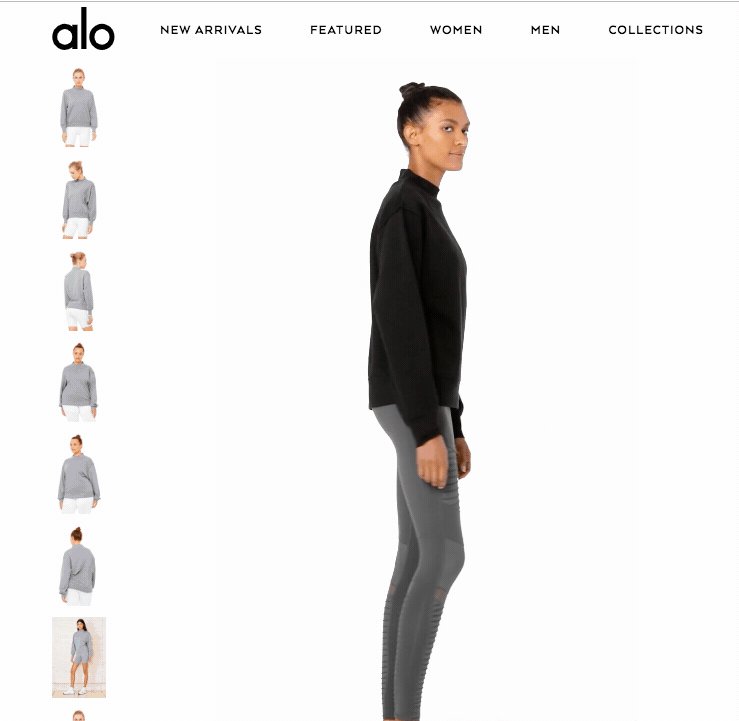
Una delle attuali tendenze del web design per i siti di e-commerce è l'utilizzo di micro animazioni per migliorare l'esperienza dell'utente e dare agli acquirenti un assaggio dei loro prodotti. Ad esempio, questo negozio di abbigliamento yoga utilizza già micro animazioni per mostrare agli acquirenti come i loro vestiti si adattano e si muovono su persone reali:

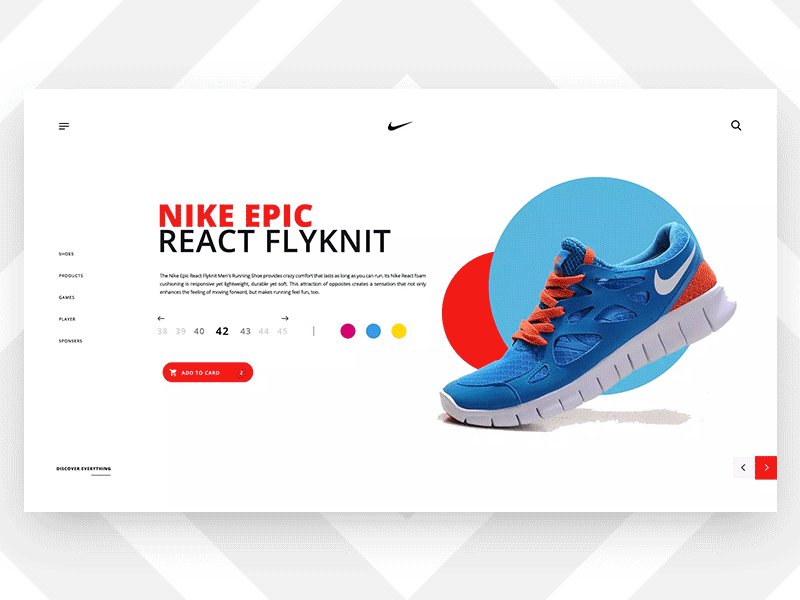
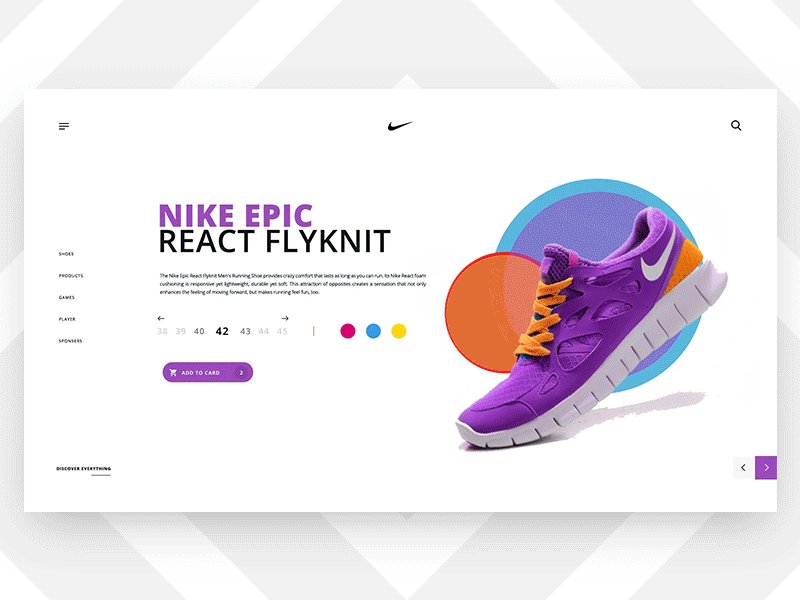
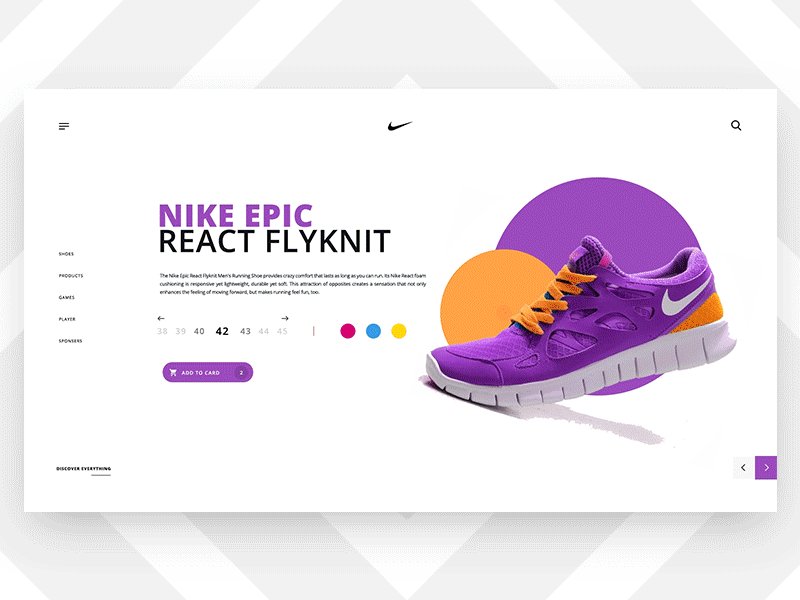
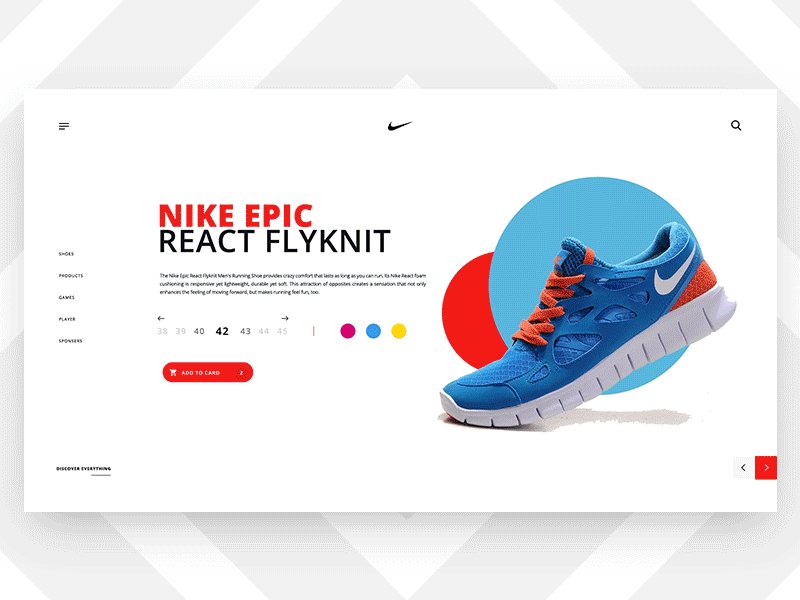
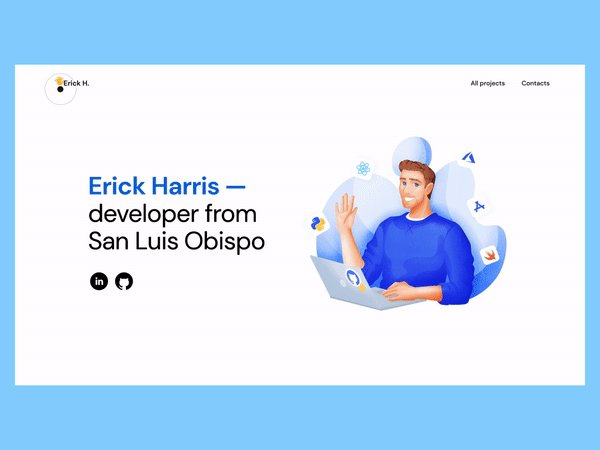
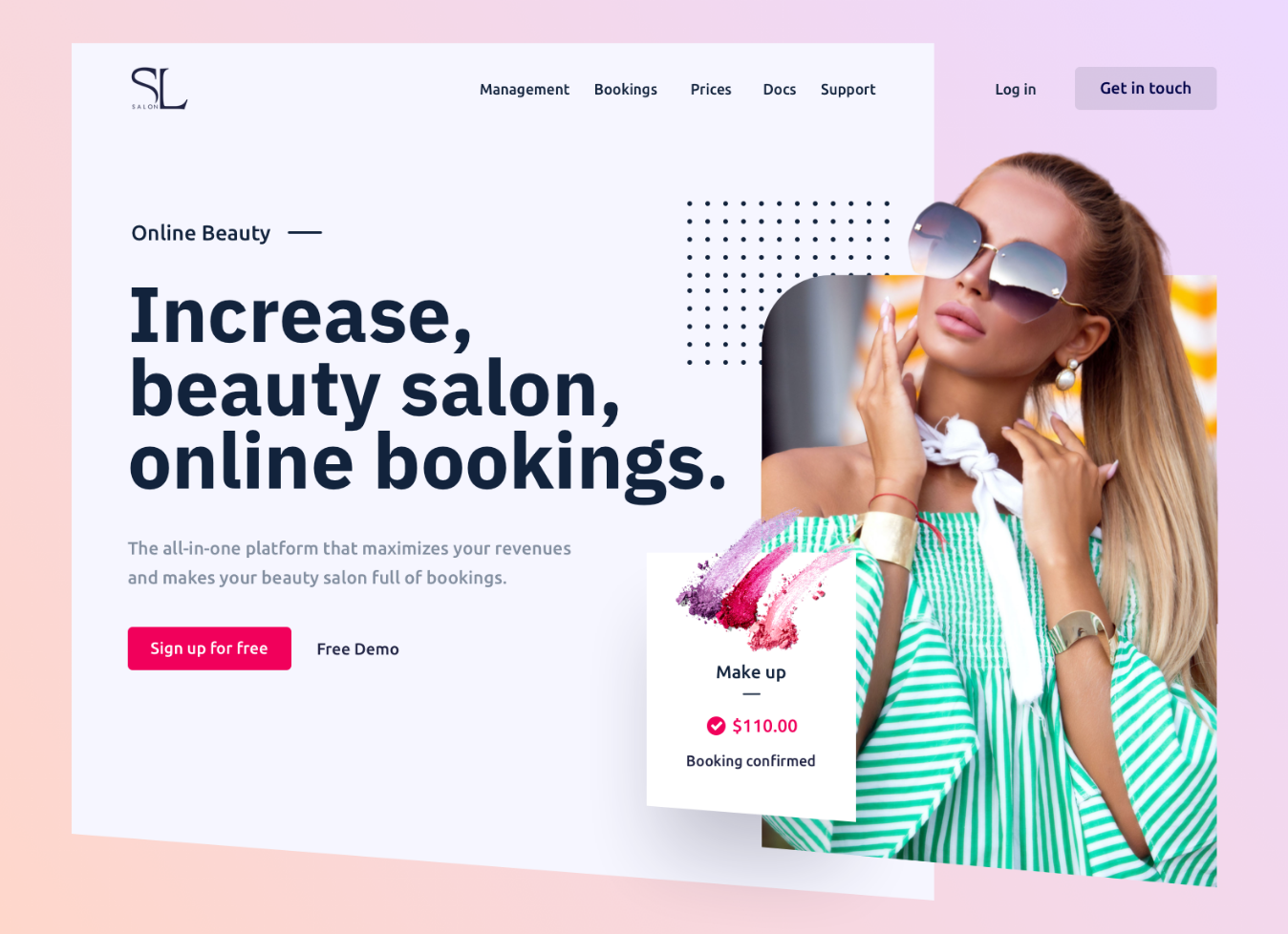
18. Text-Only Hero Images

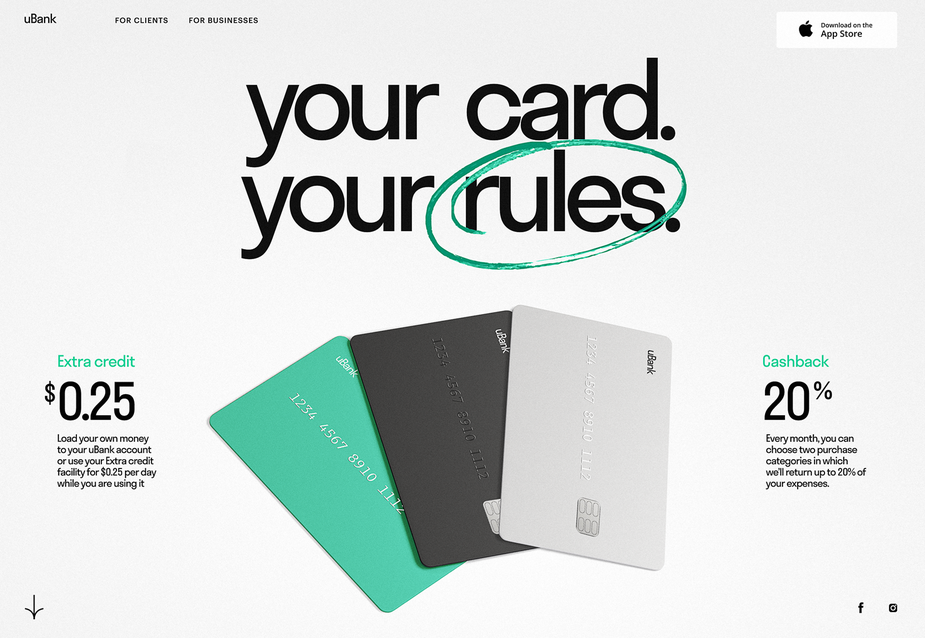
Credit: Apple"Il cambiamento è l'unico costante." ✌
Sono finiti i giorni in cui le foto mescolate con testo dominavano il mondo del design. Ora, una tipografia grande, grassa e audace, senza video e fotografie, utilizzata in una combinazione di colori monocromatici è una delle nuove tendenze calde per il 2021. È stata scelta anche per tutto l'anno 2020.
La parte superiore di una pagina è nota come "sezione eroe". Lo scenario attuale che ha attirato l'attenzione degli utenti di Internet sta sostituendo le tipiche immagini di sfondo con una tipografia accattivante. Un carattere audace e unico è sufficiente per attirare rapidamente l'attenzione di un utente. 🤩

Credit: Tubik On DribbbleVedi come hanno usato correttamente i caratteri dietro l'oggetto, cioè il ciclo. Fornisce il motto del sito senza oggetti e design inutili.
Ecco alcuni siti Web con immagini di eroi:
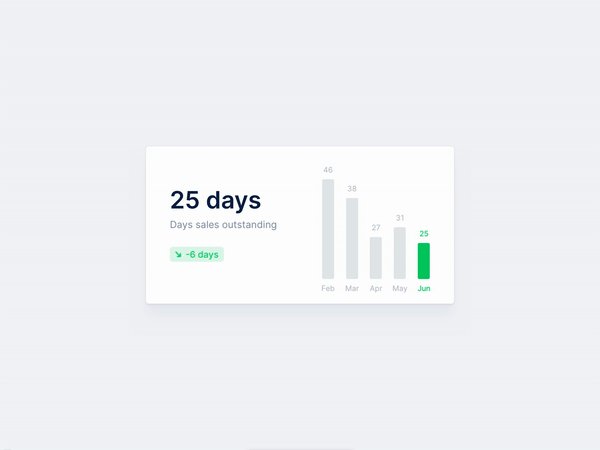
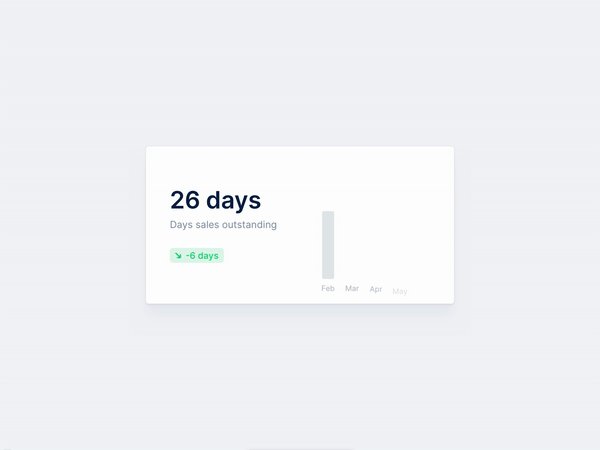
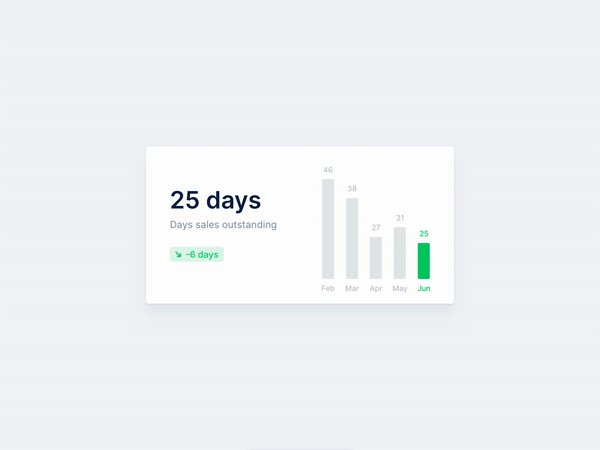
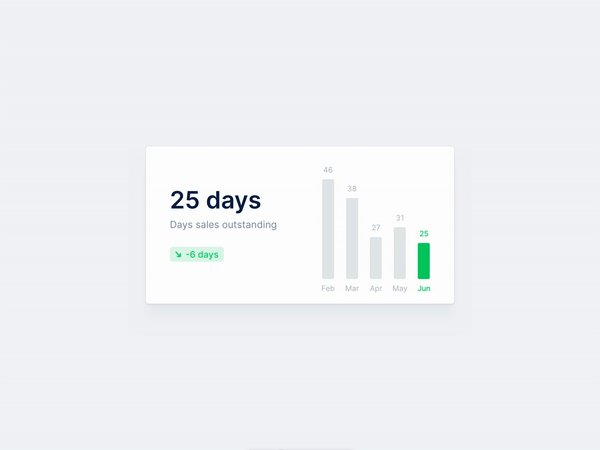
19. Visualizzazione dati

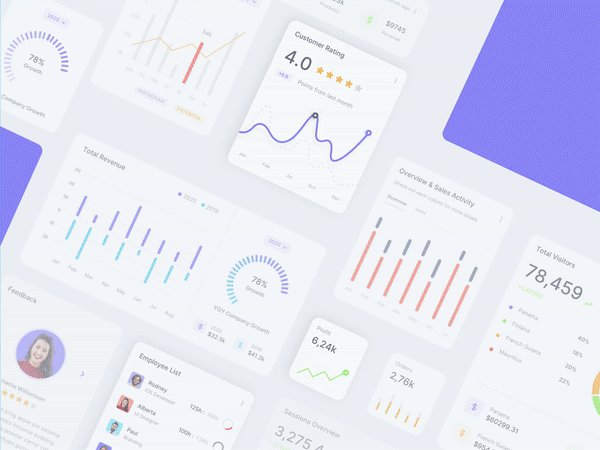
Credit: Ning xiao dong on DribbbleAbbiamo tutti apprezzato la tecnologia di visualizzazione dei dati di Iron-man. Sembra fantastico! 😎Tutti i dati su uno schermo. Ma veniamo alla realtà.
La visualizzazione dei dati e gli elementi animati giocano un ruolo significativo nella moderna progettazione grafica e comunicare i dati in modo interattivo e coinvolgente è difficile. Ma ne vale la pena, perché la visualizzazione dei dati è vantaggiosa poiché gli esseri umani sono creature visive e le immagini trasmettono il messaggio che devi trasmettere. La visualizzazione dei dati genera immagini dai tuoi dati per coinvolgere il visitatore e renderlo curioso del tuo marchio. Le infografiche e i grafici sono alcuni dei modi più popolari per dare vita ai dati.

Credit: Sneat UI Kit on DribbbleUsare la visualizzazione dei dati è una buona scelta. In primo luogo, salverai il potenziale cliente dallo scorrimento lungo della pagina. In secondo luogo, puoi trasmettere le informazioni in modo più chiaro. In terzo luogo, questo effetto giocherà il ruolo dei biglietti da visita dell'azienda. È più probabile che il tuo cliente lo ricordi. 😉
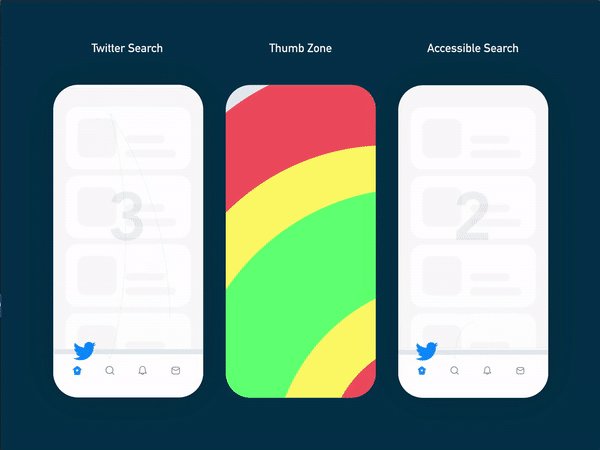
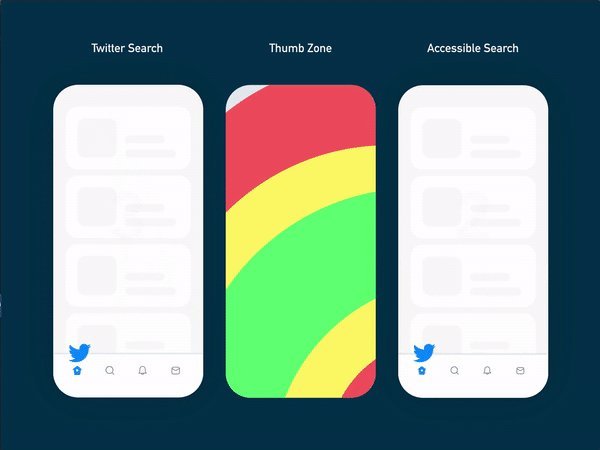
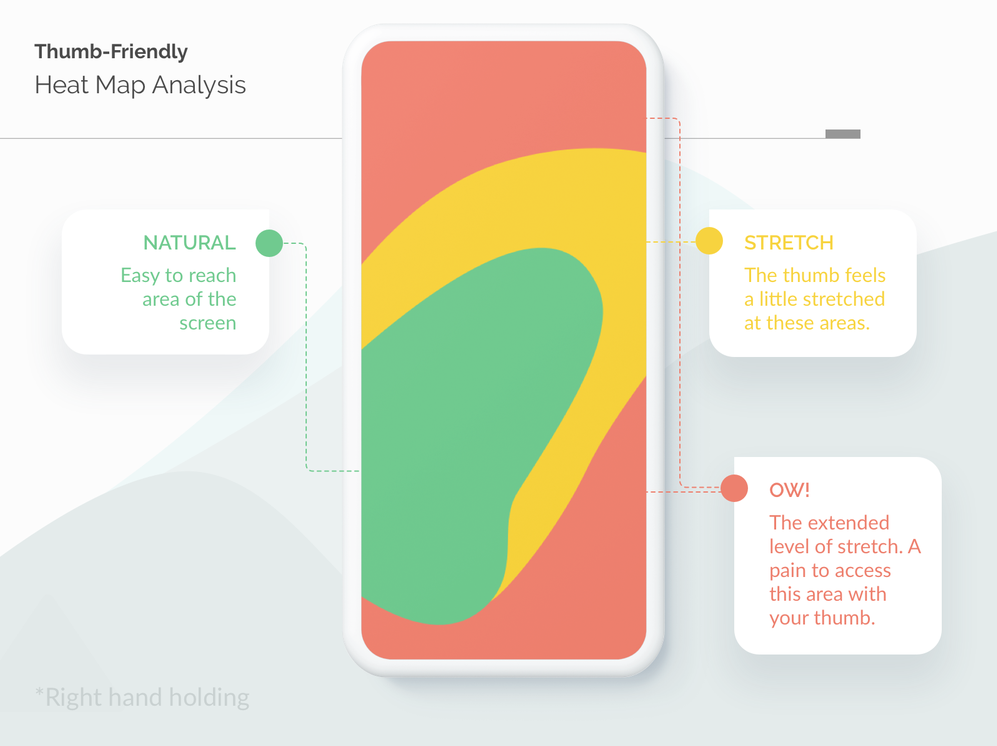
20. Navigazione mobile intuitiva

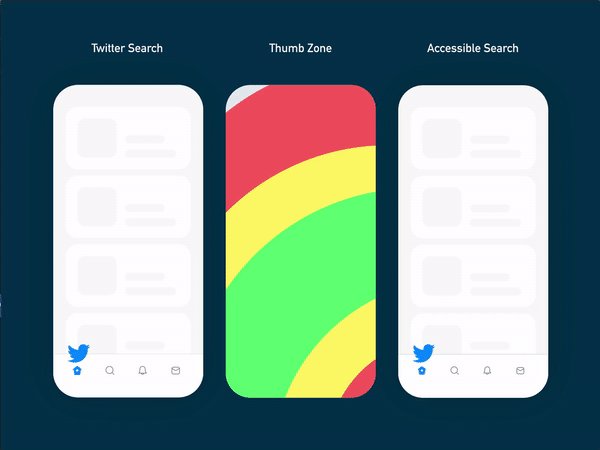
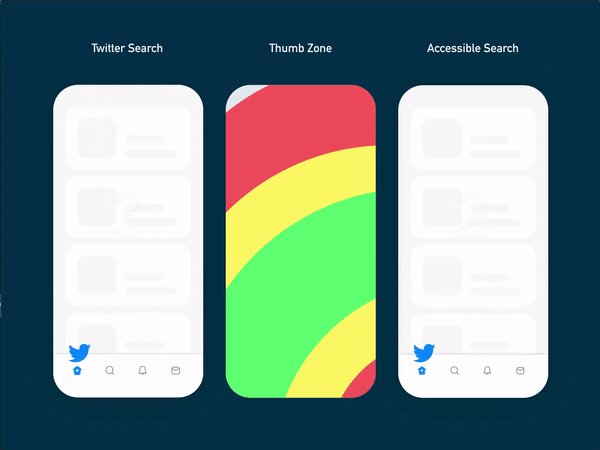
Credit: By Ranjith Manoharan On DribbbleCi piace a tutti quando tutto quello che dobbiamo usare è il pollice. ”Quindi, questo è l'obiettivo: rendere la navigazione più facile e fluida. Nello scenario attuale in cui ci sono 3,40 miliardi di utenti di smartphone a livello globale (questo è davvero un numero enorme.😯), è essenziale che il tuo sito web sia ottimizzato per i dispositivi mobili e anche per il pollice. Aumenta direttamente l'impressione del tuo sito e anche l'impressione della tua azienda.

Credit: By Nimit Dholakia On DribbbleQuindi, posizionare il menu, la barra di navigazione e persino i pulsanti di contatto nello spazio con il mouse (il più delle volte al centro dello schermo) rende il tuo sito più comodo da usare e migliora l'UX.
21. Spazio bianco

Credit: AppleUn design ben realizzato con un approccio minimalista è qualcosa che ogni web designer ama, in quanto è facile trasmettere il messaggio e le informazioni richieste.
Lo spazio bianco, noto anche come spazio negativo, significa dare spazio al contenuto per respirare, non cercare di rovinare la maggior parte delle informazioni possibili sullo schermo.
Vantaggi dell'utilizzo dello spazio bianco.
- Un'esperienza rilassante per i visitatori del tuo sito web
- Il contenuto risalta meglio
- Leggibilità improvvisata
- Coveys il messaggio chiaro
Di seguito sono riportati alcuni esempi di siti Web che puoi controllare:
Tuttavia, tieni presente una cosa che lo spazio bianco è solo il termine per la spaziatura che diamo tra gli elementi. Non è necessario che sia bianco, purché l'area sia vuota.
Ecco l'articolo: Using white space or negative space in your designs Webdesign
22. Le illustrazioni

By Pikisuperstar on FreepikLe illustrazioni sono divertenti, coinvolgenti e in qualche modo si riferiscono anche agli stati d'animo del visitatore.
Suscita l'emozione della gioia e del ristoro. Perché a volte navigare sul Web sembra di vedere le stesse foto d'archivio utilizzate su molti siti web. Può rendere un sito web noioso, generico e insipido.
L'illustrazione è una forma vibrante e impressionante di comunicazione visiva. Combina la chiarezza del messaggio del design grafico e la capacità espressiva delle belle arti. Al suo apice, l'illustrazione fa qualcosa che la fotografia non può fare. Ritrae ciò che è familiare da una prospettiva che è irraggiungibile con gli occhi umani.

Credit: Vuexy Figma TemplateDi seguito sono riportate alcune risorse straordinarie per le illustrazioni:
In tempi recenti, i marchi stanno sperimentando e utilizzare l'illustrazione online è una delle cose migliori che accadano al mondo del web design e sarà anche nella lista delle tendenze del web design nel 2021. !!
Dai un'occhiata ad alcuni buoni esempi:
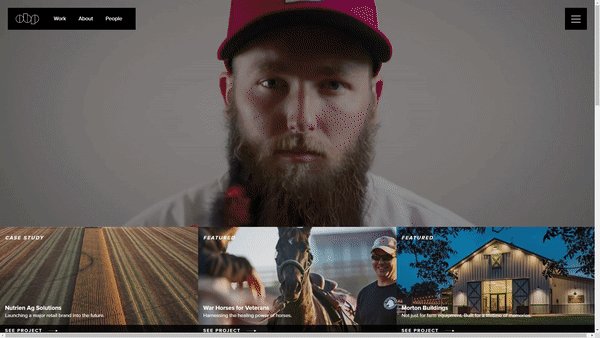
23. Full Height Homepage Hero

Credit: By Zahidul on DribbbleLa sezione dell'eroe a schermo intero è fondamentalmente la parte superiore dell'immagine. Questa sezione utilizza principalmente Immagini che trasmettono il messaggio in modo più chiaro al visitatore. Un'immagine eroe del sito web riempie lo schermo o un'ampia porzione dello schermo con un'immagine. Di solito è un'immagine di sfondo con il tipo e / o altri elementi di design in primo piano.
Questa tendenza sta diventando popolare al giorno d'oggi. L'immagine di un eroe funge da potente elemento dominante che comunica rapidamente il messaggio principale.
Come un gigantesco cartellone pubblicitario, rendere la sezione eroe della tua home page a tutta altezza può attirare l'attenzione dei tuoi utenti e servire come messaggio senza distrazioni.

Credit: By Emy Lascan on DribbbleVantaggi del design di un'immagine Hero:
- Apparizione visuale
- Leggibilità del testo
- Interattività
- Narrativa
Di seguito sono riportati alcuni siti Web utili:
Prendi le sezioni degli eroi a schermo intero come un'opportunità per una narrazione perfetta. Tuttavia, tieni presente che le immagini verranno ritagliate in modo diverso in base alle dimensioni del browser. Dovresti usare un'immagine che serva allo scopo di conseguenza.
24. Utilizzo dei video

Credit: Art Copy & CodeLe immagini sono sempre accattivanti e interattive! Non è vero?
Bene, usare un video sulla home page del tuo sito web è sicuramente l'idea migliore in quanto è una delle tendenze di design degne di nota per il 2021. Perché quando usi una serie di brevi video clip sullo sfondo della home page del tuo sito web, il design funge da grande modo per mostrare i tuoi servizi e la tua immagine aziendale positiva.

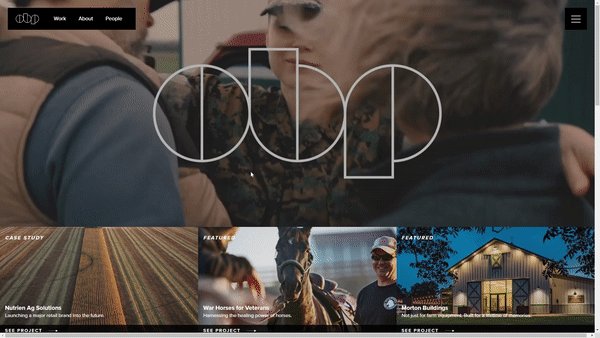
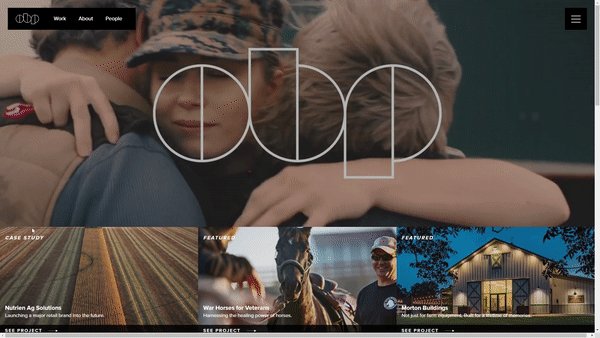
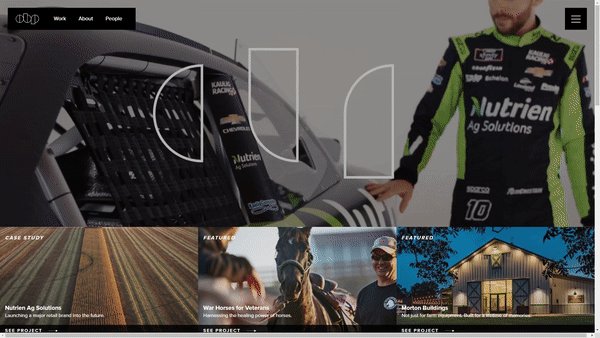
Credit: OBPAgencyQuando gli utenti visitano il tuo sito web, hanno immediatamente un'idea dell'azienda, di ciò che offre e di come interagisce il tuo team. Fondamentalmente, influisce sull'interazione del cliente con il tuo sito web.
Sebbene il video sia fantastico, deve essere pensato. Video con uno scopo e un significato. L'incorporamento di video di YouTube sul tuo sito non è più di tendenza poiché un video ben congegnato e di alta qualità è meglio di una dozzina di video assemblati a caso.
Quindi è altamente consigliato utilizzare i video sulla tua home page se stai creando un nuovo sito web nel 2021.21
Siti che utilizzano bene questa tendenza:
25. Elementi galleggianti

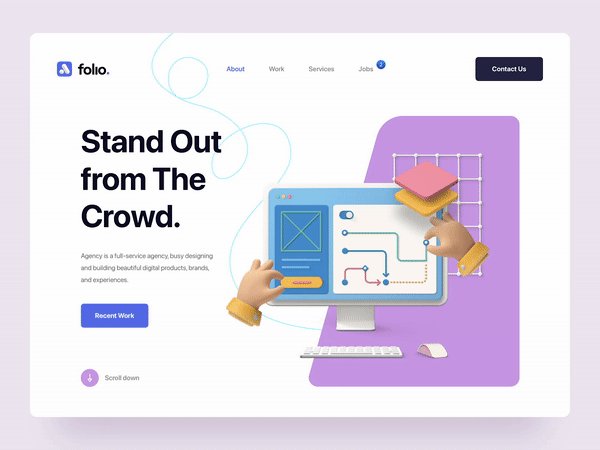
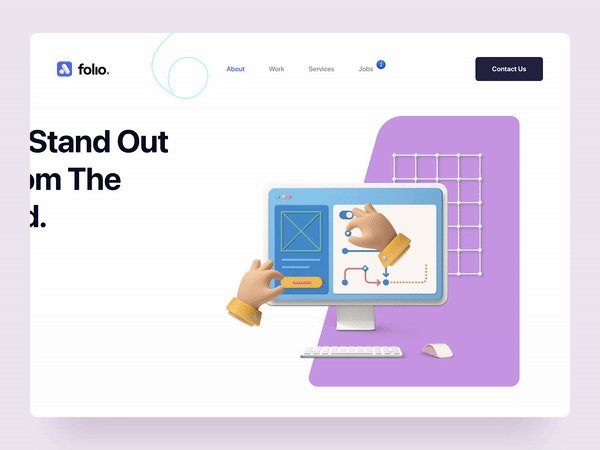
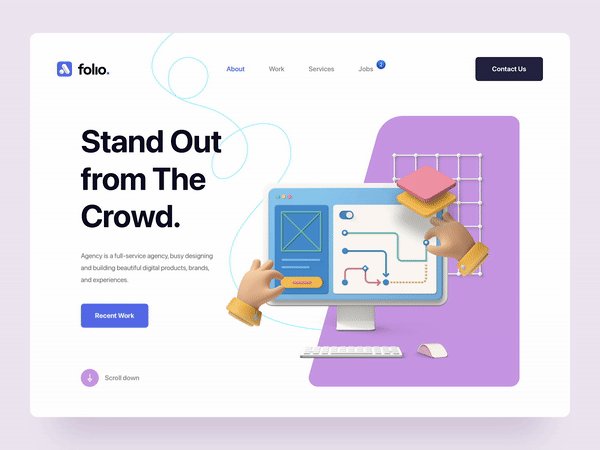
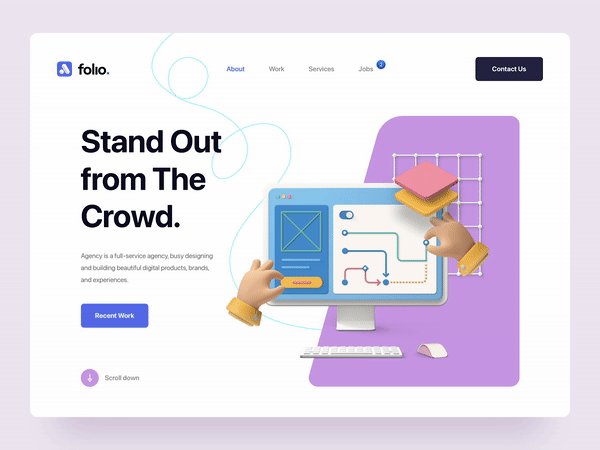
Credit: Folio By Tran Mau Tri TamUn'altra cosa interattiva e visivamente accattivante da avere sul tuo sito web .. !!
Bene, ombre morbide ed elementi fluttuanti aggiungono interesse e profondità che danno alla tua pagina web un aspetto "3D Lite". Ciò lo rende estremamente coinvolgente e intuitivo. Inoltre, non si tratta solo di grafica. Sii creativo e integralo con testi e foto. Il tocco creativo è qualcosa che cattura maggiormente l'attenzione del visitatore.
Gli effetti delle ombre e degli elementi di stratificazione conferiscono al design una sensazione di leggerezza, come se gli elementi fluttuassero l'uno sull'altro, rendendolo interessante e accattivante.
Quindi, è in realtà una possibilità per te di liberare la tua immaginazione e creatività per dare al tuo sito web un aspetto unico e accattivante. 🤩
26. Fusione di foto con elementi grafici

Credit: By Kevin on DribbbleA chi non piace tanta creatività?
La sovrapposizione di grafica sulle immagini aiuta a eseguire le tue idee e la tua immaginazione su un livello diverso. Questa tecnica di miscelazione conferisce un tocco di creatività e unicità interattiva a un'immagine tipica.

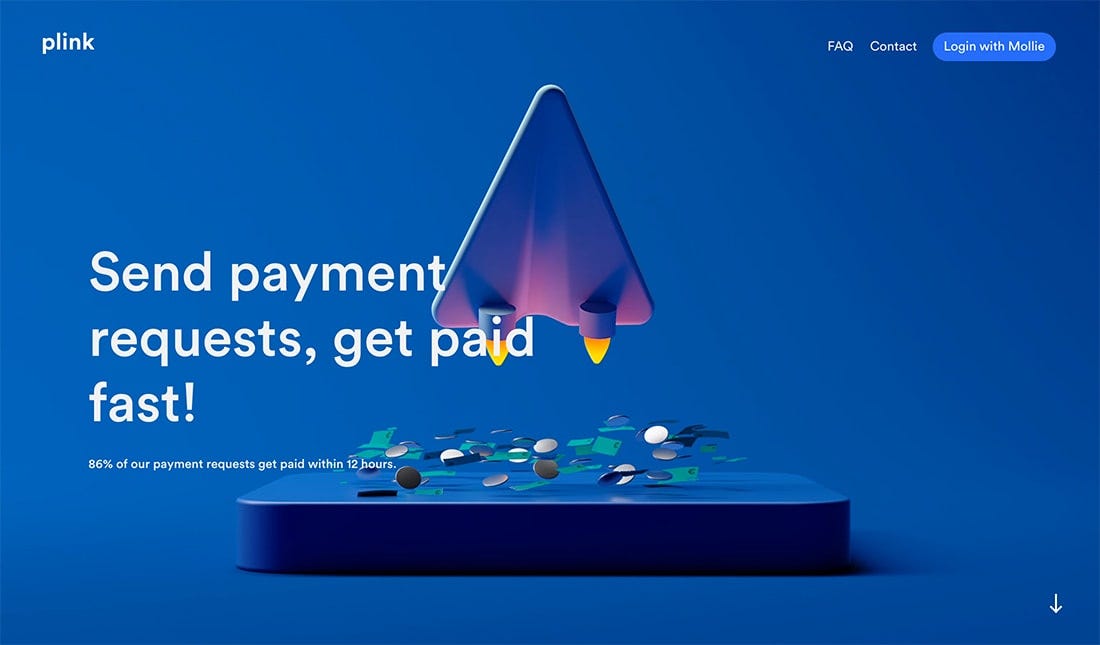
Credit: UseplinkLa tendenza è in continuo aumento e non si fermerà nemmeno nel 2021. Inoltre, mescolare la fotografia con la grafica può aumentare il marchio della tua azienda e mantenere i visitatori del sito web coinvolti con i tuoi contenuti.
Ecco alcuni siti web in cui puoi verificare come stanno seguendo questa tendenza:
27. Caratteri e colori in grassetto

Probabilmente l'hai sperimentato, lettere e colori in grassetto attirano la tua attenzione.
Secondo lo studio del ricercatore Satyendra Singh sull'impatto della psicologia del colore nel marketing: circa il 62-90 percento della valutazione si basa solo sui colori.
I titoli grandi e audaci sono una delle maggiori tendenze del 2020 e continuerà a dominare anche nel 2021.

Credit: https://www.crazyegg.com/blog/psychology-of-fonts-infographic/I caratteri in grassetto sono molto efficaci e possono essere sorprendenti. Titoli grandi con caratteri piacevoli catturano immediatamente l'attenzione e possono rendere fresca un'intera pagina semplice. Accoppiato con uno sfondo piacevole, i caratteri grandi possono sembrare sorprendenti.
29. Forme organiche

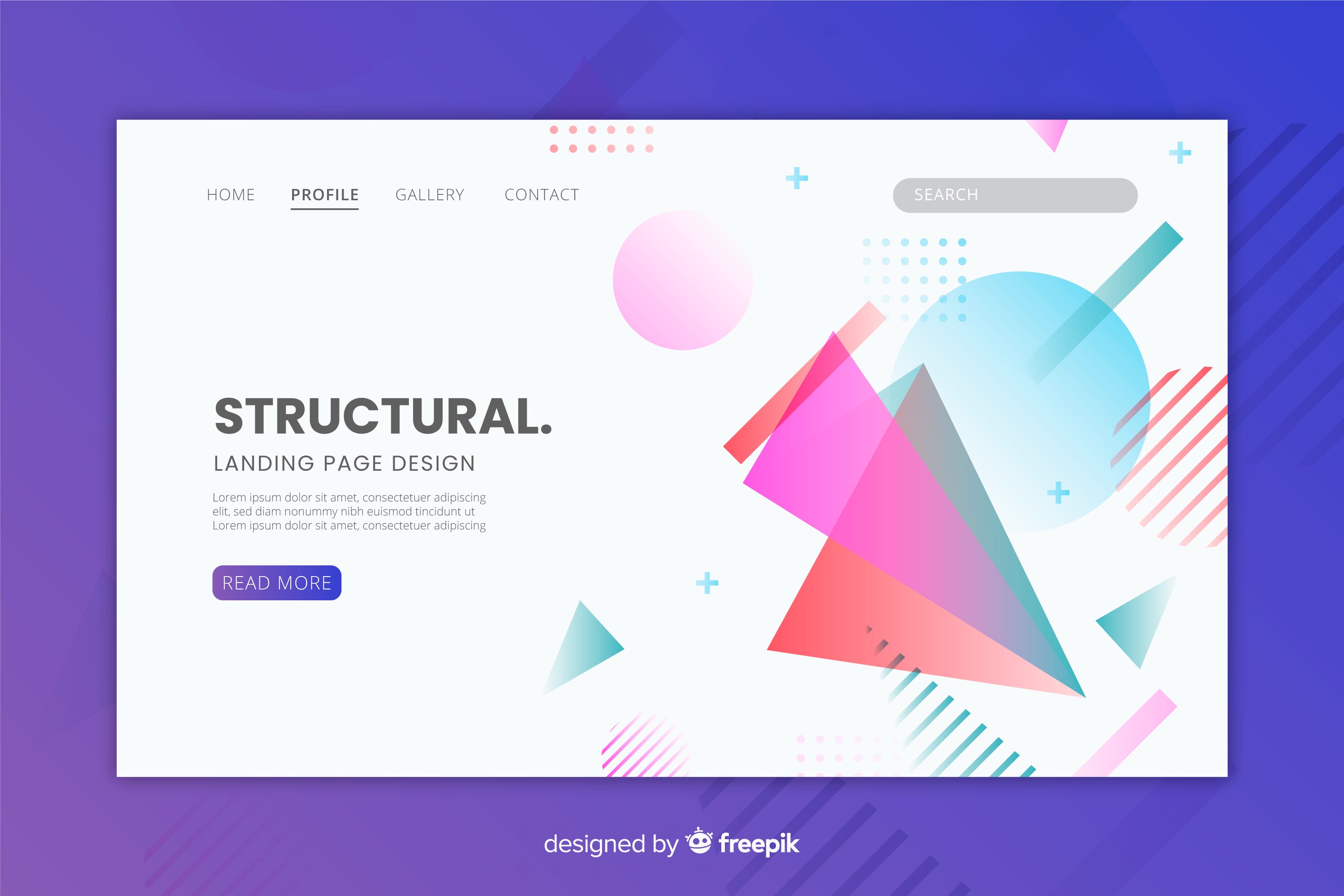
Credit: FreepikQuando puoi essere diverso dagli altri, perché rimanere normale .. !!? 😉
Le forme organiche o fluide sono tutto ciò che non coinvolge linee rette. Dai un'occhiata in giro e osserva le forme che si verificano in natura, come le colline, i bordi di un fiume o di un lago, e come sono asimmetriche e sinuose.
Le forme fluide sono un ottimo modo per suddividere sezioni di un sito Web senza linee o angoli aspri. Sono anche fantastici da usare in background.
Dà un aspetto fresco e visivamente arricchito che può attirare il visitatore a navigare di più.
30. Layout asimmetrici

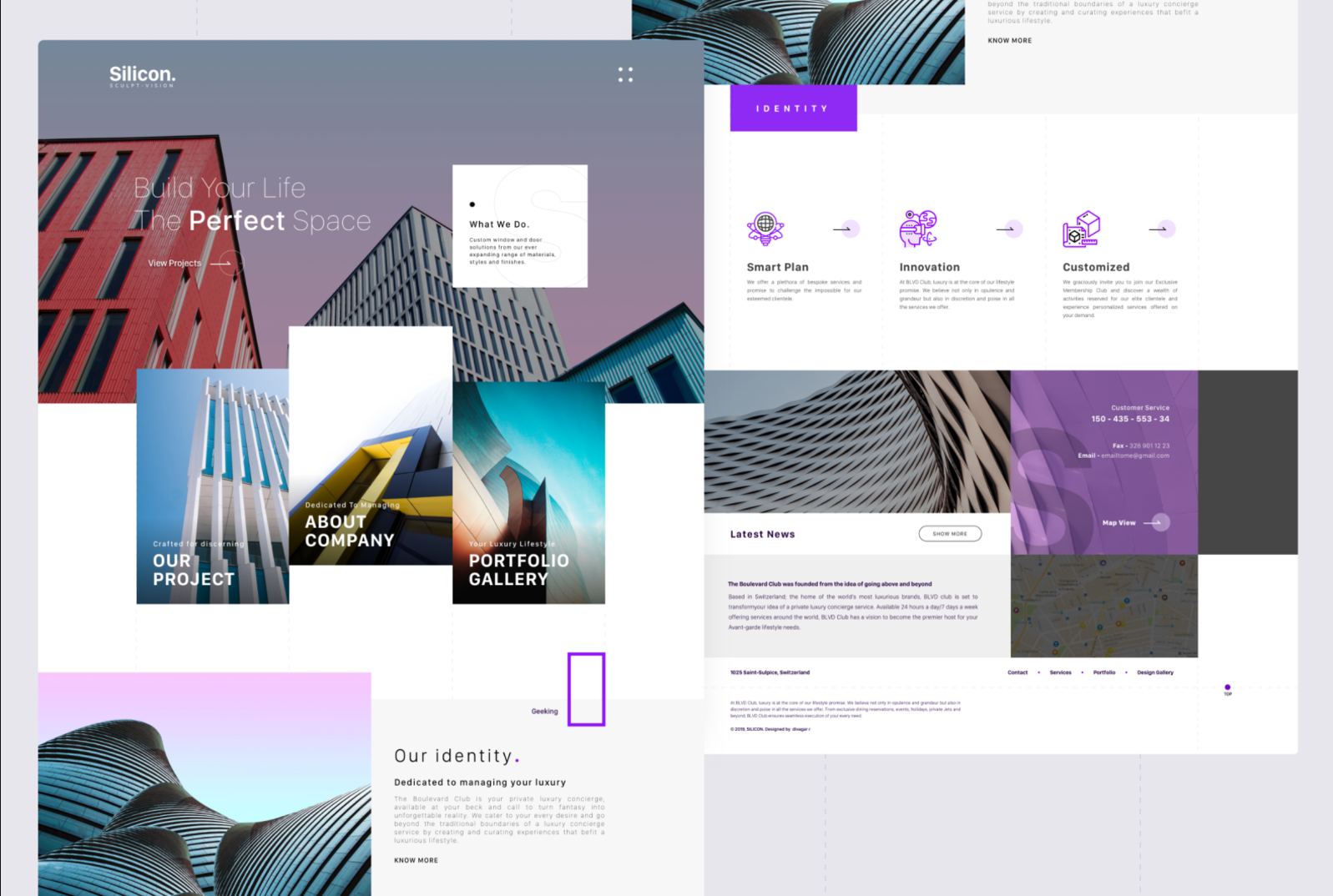
Credit: By Divagar on DribbbleC'è stato un tempo in cui dominavano siti web semplici e disciplinati orientati alla griglia ben organizzati. Ma più tardi, nel 2020, c'è stato un enorme cambiamento in questo settore: layout asimmetrici.
È stata una mossa coraggiosa che ha rotto il tradizionalismo e si è mossa verso il brutalismo, l'individualità, l'energia e il divertimento di successo. Principalmente la maggior parte dei siti Web sono basati su griglie e spesso sembrano insignificanti e troppo disciplinati e questo cambiamento rivoluzionario lo ha reso più interattivo e impulsivo.
I siti web ora stanno portando questa idea in modo specifico a uno scenario enorme. I layout a griglia spezzata sono un po 'più attraenti a causa della loro distinta distintività e ostinata assertività. Un po 'disordinato è divertente… !! 😜
Tuttavia, il sito Web di un marchio deve procedere leggermente con questa tendenza. I visitatori potrebbero trovare il contenuto illeggibile e travolgente. Quindi, in quel caso, i marchi devono mantenere un equilibrio tra layout asimmetrici e sfondi potenti.
Conclusioni
Quindi, abbiamo menzionato alcune delle tendenze del web design più interessanti nel 2021 che sconvolgeranno il mondo. Potremmo aver perso alcuni perché è un mondo vasto .. !! Quindi, se ritieni che dovremmo aggiungerne uno, faccelo sapere nella sezione commenti qui sotto
Nel 2021, ci aspettiamo di vedere siti web più luminosi, puliti, visivamente arricchiti e interattivi che utilizzano animazioni e video per migliorare il coinvolgimento con i visitatori e improvvisare la loro esperienza utente. Se vuoi provare queste tendenze, usa i modelli di amministrazione bootstrap gratuiti. Ti aiuterà a farti un'idea migliore.
Le tendenze del web design quest'anno hanno abbracciato il futurismo moderno e un approccio innovativo. Gradienti, effetti visivi e colori sorprendenti, effetti 3D e tendenze retrò ridisegnate indicano chiaramente questo nuovo stile nel 2021.
Grazie a molti stili innovativi e unici, tendenze del design e movimenti, possiamo sicuramente dire che le tendenze del web design nel 2021 saranno piene di sorprese.