Attualmente, le tendenze nel Web Design stanno trovando creatività al di fuori dei layout più standard, creati tramite l’utilizzo di framework come Bootstraps per esempio.
Poiché la società trascorre la maggior parte del suo tempo online, il nostro lavoro come creatori del web è coinvolgere gli utenti a livello emotivo e non più procedurale, portando il sentimento umano all’interno di una realtà artificiale. Partendo da questa consapevolezza, in questo articolo abbiamo raccolto e selezionato 8 tra le tendenze di Web Design più interessanti per stimolare la tua ispirazione e progettare siti web e applicazioni sempre più accattivanti.
Vediamo dunque cosa il 2022 porterà sul tavolo dei web designer!
Indice dei contenuti
1. Minimalismo e Semplificazione
Less is more, un mantra intramontabile!
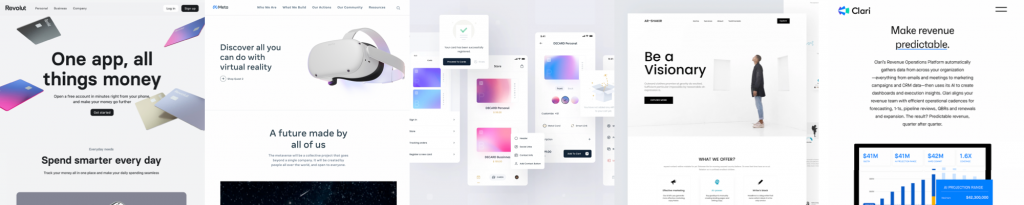
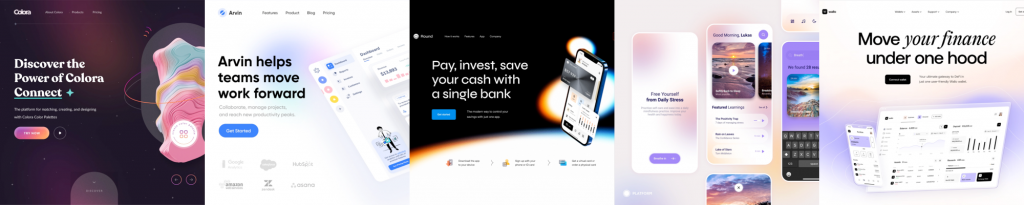
 Da sinistra a destra: Revolut, Meta Oculus, MoRas ✪, AR Shakir, Clari
Da sinistra a destra: Revolut, Meta Oculus, MoRas ✪, AR Shakir, ClariDando una occhiata alle aziende tecnologiche più note e ai leader nel settore, possiamo individuare una forte preferenza per interfacce semplici, informative e minimali (Revolut, Meta, Oculus ecc.) Anno dopo anno, questa tendenza sta diventando sempre più popolare e sempre più brand stanno iniziando ad adottare questo approccio.
2. Brutalismo (e ritorno al flat design)
Un’altra tendenza del 2021 è in aumento: Il brutalismo come controtendenza.
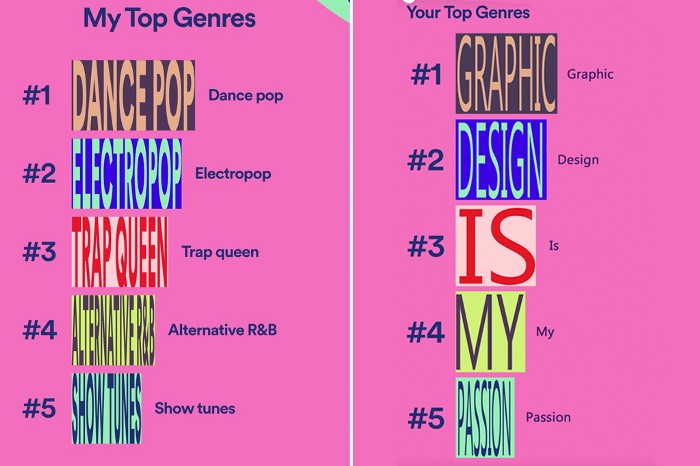
 Gumroad, Figma, Spotify Wrapped, Michal Skvarenina, Tomasz Mazurczak
Gumroad, Figma, Spotify Wrapped, Michal Skvarenina, Tomasz MazurczakIl brutalismo abbraccia il flat design, contorni forti, colori contrastanti, tipografia audace e fotografia di vita reale. Tuttavia, questa nuova iterazione del brutalismo rinuncia a uno dei suoi fattori di definizione principali ovvero una griglia apparentemente assente. Uno degli esempi più recenti di brutalismo è Spotify Wrapped di quest’anno. Alcuni di questi design sono decisamente difficili da dimenticare:
 “Graphic design is my passion”
“Graphic design is my passion” 
3. Vetromorfismo: elementi ispirati al vetro
Il glassmorphism è ovunque, questo è un dato di fatto.
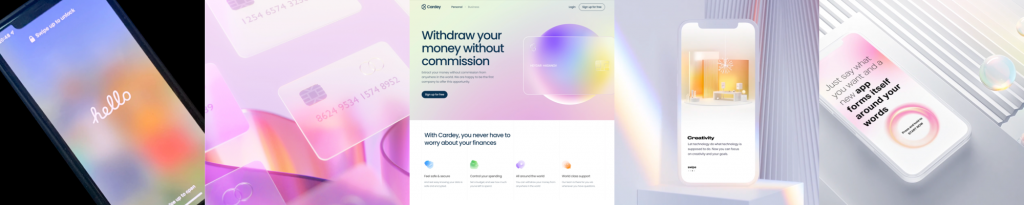
 iOS “Hello” welcome screen, M Wildan Cahya Syarief, Heydar Hasanov, Gleb Kuznetsov
iOS “Hello” welcome screen, M Wildan Cahya Syarief, Heydar Hasanov, Gleb KuznetsovC’era una sfocatura dello sfondo, oggetti semitrasparenti come carte, effetto acquarelli, sfere dall’aspetto di vetro e altro ancora. Ovviamente la trasparenza non è totale: per sfruttare al massimo l’effetto, solo parte dell’interfaccia grafica è priva di riempimento. Lo sfondo è invece colorato.
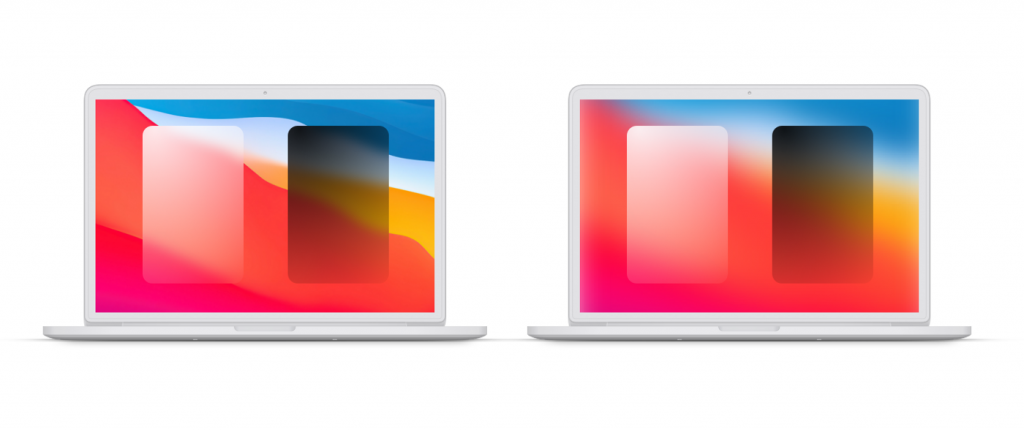
 Sfondo macOS Big Sur con Glassmorphism e accanto una versione sfocata dello sfondo.
Sfondo macOS Big Sur con Glassmorphism e accanto una versione sfocata dello sfondo.Dagli elementi nativi in Mac OS Big Sur e Windows 11, alle applicazioni, l’effetto ispirato al vetro è qui per restare oppure sarà un fuoco di paglia?
4. Sfondi Aurora
Probabilmente ricorderai questa come tendenza dell’anno precedente – è diventata molto popolare e ha persino ottenuto un nome proprio – Aurora backgrounds.
 Afterglow, Emy Lascan, Daniel Sun, Lukas Horak, Layo
Afterglow, Emy Lascan, Daniel Sun, Lukas Horak, LayoLe sottili macchie di colore sfocato risultano essere molto amichevoli, organiche e decisamente più attraenti. Questi schizzi possono essere usati come sfondo intero oppure come una leggera enfasi sotto alcuni importanti elementi dell’interfaccia utente.
Mescolare sfondi “creativi” con componenti di una interfaccia utente minimale è il miglior compromesso tra funzionalità e accessibilità, ma come con tutto ciò che è accessibile, deve essere fatto a regola d’arte.
5. Olografico e Neon
Questa tendenza sembra adattarsi bene all’era del Metaverso, VR e ologrammi.
 Meta Horizon Worlds, Fauzi Akmal, Baten, Vasjen Katro, Cosmin Capitanu
Meta Horizon Worlds, Fauzi Akmal, Baten, Vasjen Katro, Cosmin CapitanuI web designer si stanno ispirando a tutte le nuove possibilità che i mondi virtuali hanno da offrire. Colori vivaci e luminosi, forme astratte e rotonde, trame dall’aspetto olografico sono tipici di questa tendenza. È anche ampiamente utilizzata in gran parte del criptospazio, come un modo per mostrare quanto siano futuristiche quelle interfacce e quei servizi.
6. NTF e democratizzazione dell’arte
Potresti averlo capito o no, ma gli NFT sono probabilmente la più grande mania di Internet al momento.
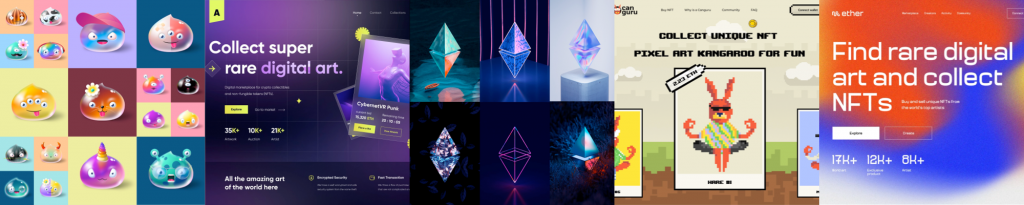
 Gal Shir, Asal Design, WantLine, Anatoliy, Outcrowd
Gal Shir, Asal Design, WantLine, Anatoliy, OutcrowdGli NFT hanno dato a quasi tutti una nuova possibilità di guadagnare denaro: se puoi creare qualcosa di visivo online, puoi semplicemente venderlo come un’opera d’arte. “Democratizzazione dell’arte” significa che tutti possono vendere il proprio lavoro online e che quasi tutto può essere identificato come un’arte (dagli animali pixelati agli avatar 3D).
Ciò significa che anche tu potresti ipoteticamente vendere i tuoi shot di Dribbble. E altro ancora!
7. Tipografia scatenata
Le regole tipografiche erano molto più rigide 10 anni fa. Rompiamole!
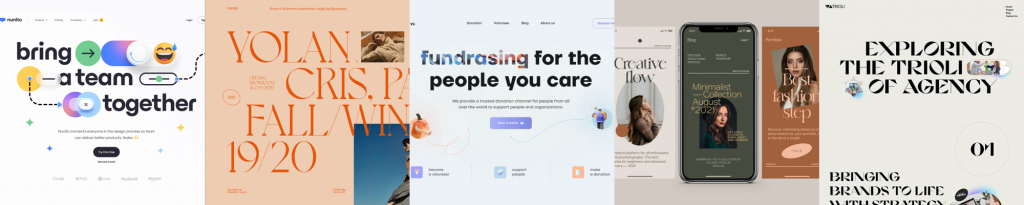
 Tran Mau Tri Tam, Rron Berisha, Layo, Tomasz Mazurczak, Imran Molla
Tran Mau Tri Tam, Rron Berisha, Layo, Tomasz Mazurczak, Imran MollaIn questo momento, sembra che tu possa fare quello che vuoi con le intestazioni e i paragrafi: dipende completamente da te e dalla tua immaginazione. Mescola i caratteri con forme, foto ed emoji, aggiungi una texture, scegli un carattere molto sofisticato nella sua forma e sperimenta intestazioni creative.
Può risultare in un effetto intrigante e accattivante, ma può anche essere completamente illeggibile e irritante: consiglierei comunque di tenere a mente il comfort dell’utente in primo luogo durante la progettazione.
8. Uno sguardo alla realtà virtuale e al Metaverso
La realtà virtuale è passata da cuffie scomode e ingombranti ai nuovi dispositivi di Meta.
 Joël Dos Santos, Volodymyr Kurbatov, tubik, Roman Klčo, Huy Kieu
Joël Dos Santos, Volodymyr Kurbatov, tubik, Roman Klčo, Huy KieuSebbene l’idea per il Metaverso stesso sia un concetto più romanticamente inclusivo, in realtà saranno probabilmente i grandi players a controllare l’intera torta. Gli Apple Glasses non sono ancora stati annunciati, ma sembra che emerga uno stile sia per VR che per AR, con controllo della finestra basato sui gesti, eye-tracking e forme 3D olografiche.
Sebbene i visori attualmente in commercio debbano ancora recuperare la potenza di elaborazione promessa, anche nel web possiamo riportare degli elementi visivi volutamente realizzati per una più facile renderizzazione, dando loro un aspetto un po’ argilloso, contorni smussati ed elementi.
Per concludere
Lavori come web designer? Allora devi conoscere quali sono le tendenze nel campo del Web Design, soprattutto quelle che vanno tanto di moda in quest’inizio anno. Con la lettura di questo articolo dedicato ai Web Design Trends 2022 per essere sempre aggiornato su come evolve il settore.